Advanced Editing
Contents
- 1 Administrator's Only Login
- 2 START HERE To Learn Basic and Advanced MediaWiki Formatting
- 3 Pantone's Colors of the Year 2000-2022
- 4 ALL-TIME BEST Backgrounds – White Table
- 5 ALL-TIME BEST Backgrounds – Yellow Table
- 6 ALL-TIME TOP-20 Best Colors
- 7 ALL-TIME TOP-20 Best Neon Colors
- 8 TOP CHOICES of BEST Combinations
- 9 Latest Hot Colors for 2022
- 10 Latest Hot Colors for 2020—2021
- 10.1 Top Choices of Color 2020
- 10.2 Backgrounds 2020 – Table 2020–1 68 Rows
- 10.3 Backgrounds 2020 – Table 2020–2 35 Rows
- 10.4 Backgrounds 2020 – Table 2020–3 60 Rows
- 10.5 Backgrounds 2020 – Table 2021–4 58 rows
- 10.6 Specialty 2021 – Table 2021–4.1
- 10.7 Specialty 2021 – Table 2021–4.2
- 10.8 Backgrounds 2020 – Table 2020–5 – BEST Combinations
- 10.9 Backgrounds 2020 – Table 2020–6 50 Rows
- 10.10 Backgrounds 2021 – Table 2021–7 50 Rows
- 11 Latest Hot Colors for 2019
- 12 Latest Hot Colors for 2017-2018
- 12.1 September 2018
- 12.2 Top Choices of Color 2018
- 12.2.1 Yellow 2017-2018
- 12.2.2 Orange 2017-2018
- 12.2.3 Tan 2017-2018 & Butterscotch 2017-2018
- 12.2.4 Pink 2017-2018 & Magenta 2017-2018
- 12.2.5 Red 2017-2018
- 12.2.6 Green 2017-2018
- 12.2.7 Blue 2017-2018
- 12.2.8 Purple 2017-2018
- 12.2.9 Brown 2017-2018
- 12.2.10 Gray 2017-2018 & Black 2017-2018
- 12.2.11 Miscellaneous Colors 2017-2018
- 13 Colors from 2015-2016
- 14 Special Characters
- 15 Spacing Formatting
- 16 PoJ.fm Color Conventions for Headings
- 17 Philosophy of hyperlink placements
- 18 How To Jump To Top of Current Page
- 19 How To Make Bullet Lists
- 20 How To Make Footnotes
- 21 How To Cite Bibliographic Entries
- 22 How To Make Two Columns
- 23 Images
- 24 How To Manipulate the Table of Contents
- 25 How To Use Transclusion Templates
- 26 How To Make A Table
- 27 Diagnostic Formatting Tool
- 28 List of Formatting Errors and Omissions and Their Display Consequences
- 29 Test Your Formatting Knowledge in the Formatting Challenge: Find Formatting Errors Below—Correctly Formatted in the Following Subsection
- 30 For Examples of Wikimedia Formatting
- 31 Administrator's Only Login
- 32 NOTES
Administrator's Only Login
START HERE To Learn Basic and Advanced MediaWiki Formatting
Read Below for Basics
All of the information listed below can be helpful, but much of it is too intimidating for novices. Here is the simple version for how to start a new page topic at PoJ.fm.
- First, you must be approved as an editor and have received an email authorizing you as an editor where you then clicked on the confirmation link found only in that email.
- Second, decide under which Main Heading of the Navigation bar/menu that you want to locate the new page, choosing between Philosophy, Jazz Topics, Critical Materials, Wiki, or Events.
- Each of these Main Heading's has sub-heading pages, and these are where you will write formatting code that establishes your new page's location.
- By way of example, suppose your new topic page is titled Ontmusic31. What is new music? You wish to locate it on the Main Heading of Philosophy with the sub-topic being Ontology.
- Click onto the Ontology page, where there are more sub-headings.
- Now enter the editing mode for the Ontology page by logging into PoJ.fm by clicking the Personal button in the Menu bar found at the top of each page.
- To edit the Ontology page and add the title heading for the new page, click on the menu bar at the top left of the page on Edit, where afterward, the Ontology page reopens, showing all text and formatting commands.
- Having decided to start your new page here, go to the bottom of that group of sub-headings, which in this case is 2.2 Music under the Ontology heading and add the 'appropriate' code/number with the title for the new page. The formatting code looks like this: * [[Ontmusic31. What is new music?]] the double square brackets around the title are the formatting commands for titling and linking a page that can itself have content. Be sure now to save the Ontology page by scrolling to the very bottom of the browser window and click on Save File.
- After clicking the Save File button, when you are now in display mode (where you can now no longer see any formatting codes), click on the new page title's heading/topic link. Next you should see you have opened a new editing box window that says: “You have followed a link to a page that does not exist yet. To create the page, start typing in the box below (see the help page for more info). If you are here by mistake, click your browser's back button.” Since you want to start a new page, you need to click inside the editing window that just now opened with these instructions located above the editing window. Upon clicking inside the editing window, a keyboard should open where you can add typed content.
- NOTE: If you are not already logged in as an editor, you will receive this message after clicking on the new topic heading title: “There is currently no text on this page. You can search for this page title in other pages or search the related logs, but you do not have permission to create this page.”
- Typically, to format a standard page, one types the following formatting commands at the top of the page:
- <div style="padding-left:25px;padding-right:30px;"> This div command makes left and right margin indents for the entire page. It requires a separate closing ending tag of </div> inserted at the very bottom of the page.
- ===[[{{TALKPAGENAME}}|'''Discussion''']]=== When the word "Discussion" is clicked on this opens up a new editing window within which discussion can take place about the page's contents without inserting anything yet onto the official page.
- ---- Four dashes in a row at the very start of a line displays as a single line when page is in non-editing/display mode and it traverses the entire page. It is used to distinguish and separate sections from each other.
- ===<span style="color:fuchsia">'''Title'''</span>=== These are used for main title headings. The three straight apostrophes (''') on either side of any text displays as bold text.
- <span style="color:blue">First sentence goes here.</span>
- ---- Line is used to separate and distinguish sections.
- ==='''NOTES'''=== Placed after all text at the very bottom of the page and it is where all footnote references (technically, endnotes) will go because of the next references command tag:
- <references/> This tag anchors the location for all endnote references for the page. Endnotes are made using these command tags: Use <ref> and </ref> at start and end of an anchor zone for any footnote/endnote. Format and write all text between these "ref" markers to produce the contents of the note. See How To Make Footnotes. The endnotes then gets displayed wherever you have put the references tag, i.e., <references/>
- </div> This is the required closing div tag for the opening div command that makes margin indents.
- Having now established the main formatting codes to setup a new page topic, proceed to add the argumentative content that explains and argumentatively justifies all significant remarks for the remainder of the content for this new page.
- KEYBOARD SHORTCUTS: The keyboard shortcuts are extremely useful when formatting Wikimedia text. To add keyboard shortcuts first click on Settings, then General, then Keyboard, finally Text Replacement. To add a new text replacement short cut type the replacement text on the first line to the right of the word "phrase," then underneath that put your abbreviated text that the computer then replaces for you if you hit the spacebar. For example, to start a block quotation format using these formatting commands: <blockquote><span style="color:green">“ so that series of formatting commands needs to be typed into the first "phrase" box. Underneath that to the right of where it says "shortcut" you could type your abbreviated text "bq" (for "block quotation"), or whatever mnemonic letters you can easily recall. These shortcuts are also really helpful when putting text into various colors. Hence, your abbreviated text could be "scb" ("span color blue") and this would get replaced by <span style="color:blue">. Similarly for the required ending tag to stop the color font command. Use shortcut "nsp" ("no span") which gets replaced at the end of a paragraph or individual sentence with this Mediawiki format ending tag </span>. To get these shortcuts so that the text gets replaced sometimes requires one to type a space before the shortcut text.
PoJ.fm Color Conventions for Headings
Headings in MediaWiki use identity signs ("=") as tags at each end of the heading and they look like the following when in editing (non-display mode):
= Top heading: not used often because the automatic font size is too big =
== <span style="color:fuchsia">Typical First level Main heading </span>== Typical First level Main heading in fuchsia
=== <span style="color:teal">Second level heading </span>=== Second level heading in teal
==== <span style="color:purple">Third level heading </span>==== Third level heading in purple
===== <span style="color:black">Fourth level heading </span>===== Fourth level heading in black
====== <span style="color:brown">Fifth and last level heading </span> ====== Fifth and last level heading in brown
AUTOMATICALLY GENERATED Table of Contents: A table of contents gets automatically generated at the start of the webpage once there are two or more headings. If a heading has more identity signs than a heading that precedes it, then the heading with more identity signs gets nested under the heading containing fewer identity signs on either side of the heading in a numbered outline format with indents.
Primer on Basic Mediawiki Formatting
- Clear Primer on Basic Wikimedia Formatting
- Mediawiki Quick Guide
- Wiki Formatting Advice
- Help: Advanced Editing with examples
- Wikipedia:Manual of Style. POJ.fm generally agrees with the Wikipedia: Manual of Style. However, Wikipedia must consider how to format writing conventions from an international point of view, and as a consequence bills themselves as a multilingual website. While PoJ.fm welcomes input from around the globe, it still follows American English conventions regarding vocabularies and spellings of words. Hence, PoJ.fm uses the American spelling of the word "judgment," as an example, and removes the letter "e" from the British, Indian, Australian, and Canadian spelling of their word with the very same meaning, "judgement."
Wikimedia Formatting Cheat Sheet
How To Edit A Page
How To Start A New Page
MediaWiki Help Contents
NOTE: See below for fundamental formatting demonstrated and explained. Click on the Edit button (located in the top menu bar) to switch from display mode into an editing window to see the mediawiki formatting codes and realize how these formatting commands/tags affect the displayed page when in non-editing mode. When you discover the appropriate formatting, select it by highlighting text by clicking and dragging the copy highlighted cursors that after highlighting automatically displays possible editing activities such as cut, copy, or paste. Choose COPY, to put the formatting tags into memory, then move to where you want to have the same formatting, then at the location where you want new formatting commands to be PASTED. By clicking PASTE the previously entered formatting code that was put into memory before when you used the COPY command now gets placed in its new location wherever you have the blinking cursor.
Text Formatting
Underlining
Underline by placing text to be underlined between span tags that use a "u" like this: <u>underlined</u> so you get this: underlined.
Apparently you can also get underlining by using the insert span tags like this: <ins>underlined</ins> so you get this: underlined.
Image formatting in Mediawiki
Example of FONT SIZE and COLOR CODING (with words and hexadecimal coding formatting)
NOTE: Any words below colored in bold light blue are displayed in bold light blue when in display (non-editing) mode.
NOTE: Any words below colored in bold purple-blue are bold purple-blue when in display (non-editing) mode.
NOTE: Any words below colored in bold darker blue are bold darker blue when in display (non-editing) mode.
Color Formatting Codes with Exemplars
- Wikipedia: Explanation of different web color systems with exemplars
- Wikipedia: Color Exemplars with Hexadecimal Code
- Wiki Color Formatting Help with hexadecimal codes and great colors
- Wikipedia: List of Colors (compact)
- Wikipedia: X11 Color Names with exemplars
- Wikipedia: Pantone's color system
- Xona.com's Color List Extensive list of color exemplars by Matthew Doucette (Wednesday, March 15, 2006).
- RGB codes converted to hexadecimal code. Make your own colors.
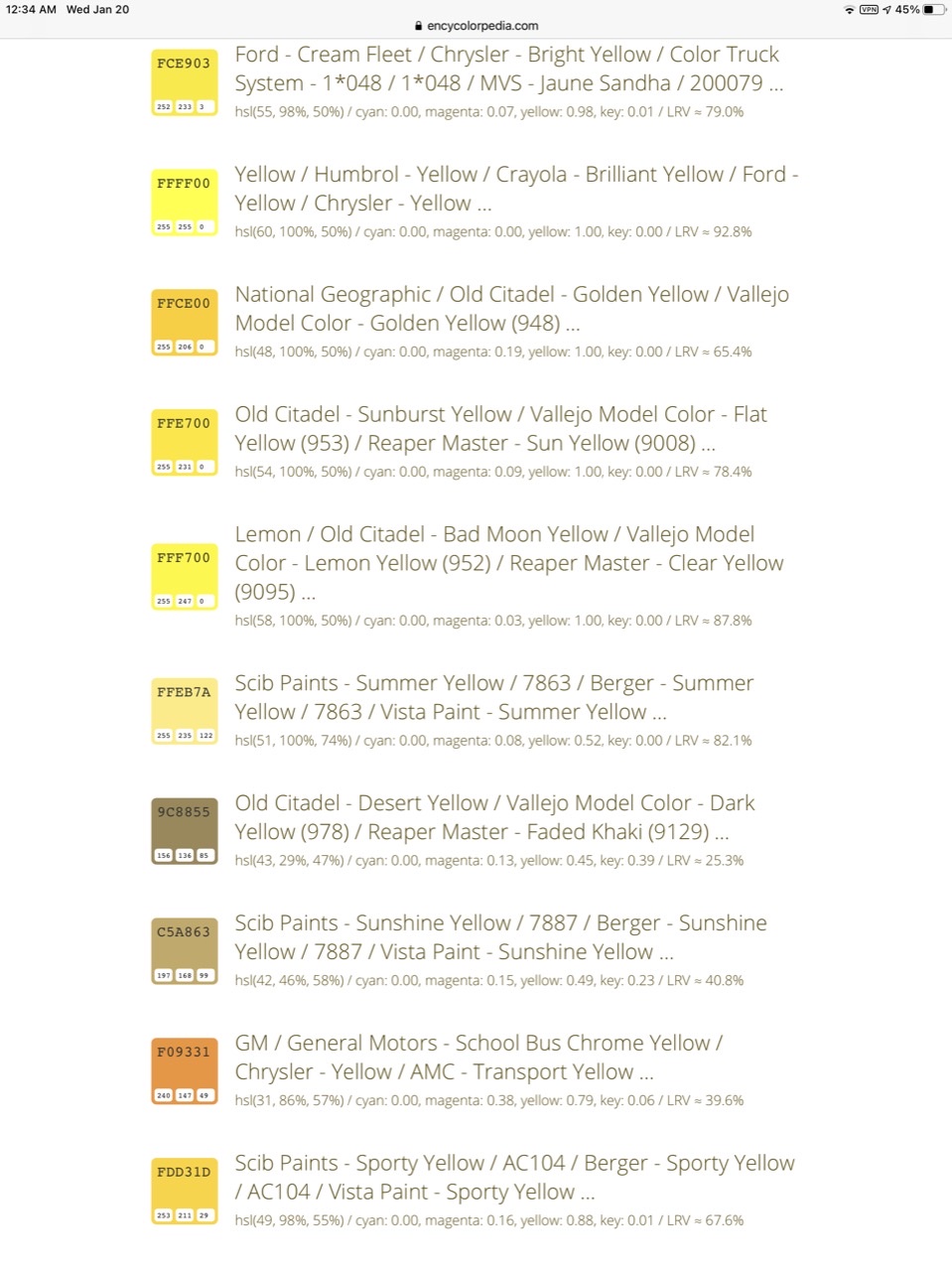
- Encycolorpedia. The most fantastic color referencing source IN THE WORLD! Don't miss the random color generator at the very bottom of each page.
- Named color chart at Encycolorpedia.com
Color Referencing Systems are of two incompatible types. The color types for printing are incompatible with website display on monitors because of opposing ways to produce the color white. In printing, white is the presumed background color of the paper being printed. Absence of inks 'produce' white (by doing nothing; white is already there). This is called a subtractive process since removal of inks to zero gives you a white result (since the paper being printed is already white). An additive process produces white color by adding together all other colors at maximum.
The printing color systems use colored inks in various combination such as PMS (Pantone® Matching System) or the CMYK (Cyan Magenta Yellow Key (plated black)) while RGB and HEX (hexadecimal) are for onscreen displays emitting light.
Wikipedia: CMYK color model explains the additive and subtractive processes:
“The CMYK color model (also known as process color, or four color) is a subtractive color model, based on the CMY color model, used in color printing, and is also used to describe the printing process itself. CMYK refers to the four ink plates used in some color printing: cyan, magenta, yellow, and key (plated black).
The CMYK model works by partially or entirely masking colors on a lighter, usually white, background. The ink reduces the light that would otherwise be reflected. Such a model is called subtractive because inks "subtract" the colors red, green and blue from white light. White light minus red leaves cyan, white light minus green leaves magenta, and white light minus blue leaves yellow.In additive color models, such as RGB, white is the "additive" combination of all primary colored lights, black is the absence of light. In the CMYK model, it is the opposite: white is the natural color of the paper or other background, black results from a full combination of colored inks. To save cost on ink, and to produce deeper black tones, unsaturated and dark colors are produced by using black ink instead of the combination of cyan, magenta, and yellow.”[1] (bold not in original)
Use: Printing For offset printing only. Ideal for stationery. Often used in one or two-color jobs. Also used as spot colors on premium brochures in addition to four-color process.
PMS colors (also called Pantone® colors) are patented, standardized color inks made by the Pantone company. Pantone has been around for over 50 years and is responsible for the creation of the first comprehensive standardized system of creating and matching colors in the graphic community. They literally wrote the book on it.
Each of the 1,755 solid PMS colors in their Formula Guide is a Pantone proprietary blend and is sold to printers either premixed or as a formula that printers mix on their premises.
Explanation of Hexadecimal numbering for colors
Hex means six and decimal relates to ten so this system has 16 numbers. Since arabic numerals use ten numbers (0-9) the hex system uses 16 numbers: 0-9, A, B, C, D, E, and F.
Zero, "0", is the smallest representation of a color. It's almost the total absence of color. F is 15 times the intensity of the color of 0. Combinations of these digits create different shades of a particular color. Double Zero, "00," is equal to zero hue. FF is equal to a pure color.
The hexadecimal code always starts with a pound sign (also called a hashtag) followed by six hexadecimal numbers in three pairs of two digit numbers. The first pair of numbers represents red, the second pair green, and the third pair blue light. The hex code, then, represents the amounts available of red, green, and blue light. The computer creates the three intensities according to the hexadecimal code by combining these three types of light emissions and producing a single color. As an example, here are the opposite ends of the color scale: FFFFFF is equal to white because all three colors are all set to FF, which produces the highest levels of red, green, and blue. When light and not paint is being utilized, as in a computer monitor, the combination of all three primary colors creates white. Black is caused by the absence of the three colors, hence, 000000. If you wish to create yellow the code is FFFF00 because red and green are at maximum values of FF, but because of the 00 you get no blue. The red cancels out the blue and all that is left is the yellow.
Consider now variable hexadecimal codes. If crimson is a desired color one can use the hex code of #DC143C where the red setting, DC, is quite intense, almost no green because of the 14 and almost half intensity of blue due to the 3C. Violet colors are combinations of high red and blue with green at a lower intensity. If one reduces the green to none with 00 then this produces purple using #800080 by eliminating the green with color code #800080 leaving only red and blue. Orange does not have blue, but only a lot of red and not as much green as red using #FFA500.
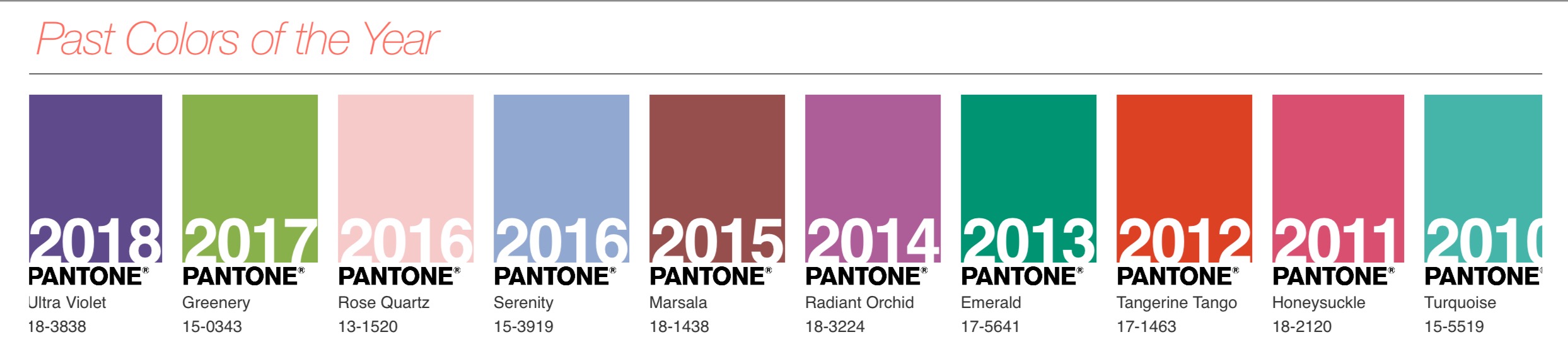
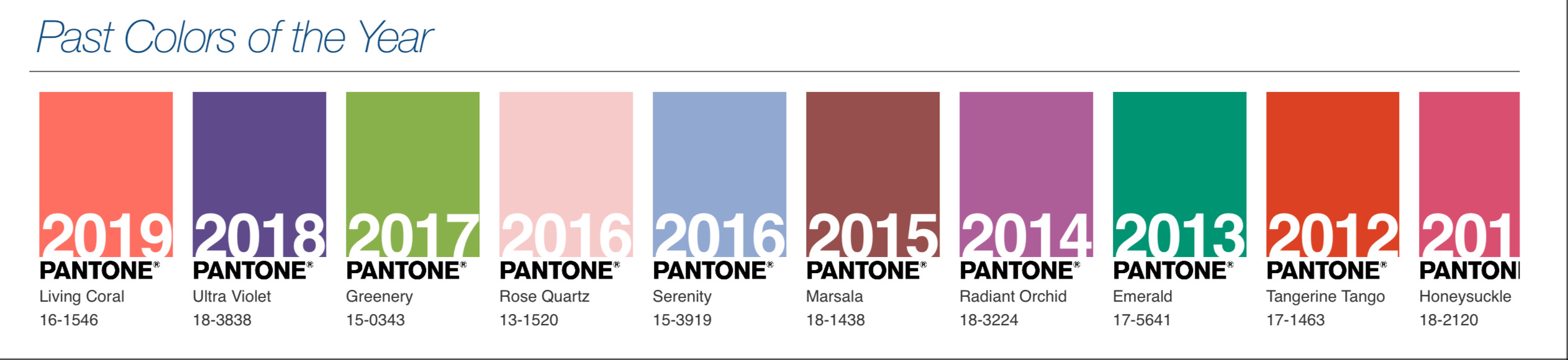
Pantone's Colors of the Year 2000-2022


Games mush pink color
Games rose tan color
Games lighter rose tan color
Games light tan color
Games white color
Bald head rose 🌹 color
Games light rose 🥀 color
Baldhead rose gray color
Baldhead dark gray color
Baldhead very dark gray color
Baldhead brown color
Baldhead light pink color
Fashion pink color
Fashion green tan color
Fashion dark midnight blue color
Fashion white yellow color
Paper white color
Paper tinted white color
Paper give it to em gray color
Very light yellow color
ALL-TIME BEST Backgrounds – White Table
Backgrounds 2021 — White Table
NOTE: Click on color name or number for more information on that color and related ones from Encycolorpedia.com the premier color website.
| Background Colors – White Table 2020 | |||||
|---|---|---|---|---|---|
| FFFFFF White 1 | FE White 2 | FD White 3 | FC White 4 | FB White 5 | FA White 6 |
| F9 White 1 | F8 White 2 | F7 White 3 | F6 Matthews Paint Natural White 4 |
F5 White 5 | F4 yellow-green 6 |
| F3 y-gr 1 |
F2 y-gr 2 |
F1 y-gr 3 |
F0 y-gr 4 |
EF y-gr 5 |
EE y-gr 6 |
| FE 1 cy | WrldFam FEFFFE gr | EFF 3 mag | BEA 4 y | FAF5 5 y-gr | F9 vL-gray |
| 6EA 1 | AF9 2 | 8F3 3 | 1E8 4 | DF7 5 | F8F7F8 6 |
| 1 FCFCFB (less rg/more bl) VL y-gr |
2 FFFDFF (maxed w/ less green) Round VL mag |
3 VL blue |
4 VL y-gr |
5 FEFAF4 (more rgb) VL brown |
6 F5F3EF (less rgb) VL brown |
| 1 FDFEF0 (more rg/less bl) VL y-gr |
2 VL bl-mag |
3 VL brown |
4 VL blue |
5 FEFEFB (less red/blue) y-green |
6 FFFEFD (more red/blue) brown |
| 1 F6F2EA (less rgb) VL brown |
2 FEFAF2 (more rgb) VL brown |
3 FEFEFE Ford Performance White GM Ice White Chrysler Alabaster |
4 E8E8E8 |
5 | 6 |
| 1 | 2 | 3 FAF4F3 (more bl) VL red |
4 FAF4D2 (less bl) VL yellow |
5 | 6 |
| 1 Cool December |
2 | 3 | 4 | 5 | 6 |
| 1 | 2 | 3 | 4 | 5 | 6 |
| FEFFF7 White 1 | FEC 2 | 9EB 3 | AF9 4 | CE4 5 | 8DC 6 |
| 1 | 2 | 3 | 4 | 5 | 6 |
| 1 | 2 | 3 | 4 | 5 | FEFFFE 6 World famous |
| FFFFF0 1 | 2 | 3 | 4 | 5 | 6 |
| 1 | 2 | 3 | 4 | 5 | 6 |
| 1 | 2 | 3 | 4 | 5 | 6 |
| 1 | 2 | 3 | FBFCF8 VL y-green |
5 | 6 |
| 1 | Slender's white 2 |
Very nice white 3 |
White lime * | Super white | Cat lighter creamy white buff |
| FEF1 Rose 🌹 very light magenta white | Whitebed rose 🥀] | Para Oleander ED3 | F0 L. green | Hint of green | Hint of blue-magenta |
| Hint more green | Hint of magenta | Snow ❄️ (hint of red) |
Hint of red-orange | Hint yellow-green | CFE magenta-pink |
| Hint green-cyan | EB light gray | Fuselage yellow-green | E9 brown white | Sonora brown white | EE yellow white |
| EB orange 🍊 white! | Hint blue-magenta | Hint of magenta | AFB Hint pink-red | Hint magenta | Hint red |
| Hint of pink | Hint of cyan | FC green white | Hint of orange 🍊 | Hint of yellow 🌼 | Fn pink-red |
| Milk 🥛 | F1 cyan white | F4 cyan white | White Smoke 💨 | Baby Powder | Lotion |
| Beige | Barely orange 🍊 white | 7F magenta white | Friendly pink-red white | CF1 yellow-green white | 5FD magenta white |
| BFB red white | AF8 orange 🍊 white | F3F cyan-blue white | FE cyan white | Nonsense magenta white | DFF magenta white |
| 6F6 (red) white | Descending F5 br | F7 L. gray white | Fl white (brown) | 2E1 white (brown) | FOE5 blue-magenta |
| Platinum blonde 👱♀️ (y-g) white | Brr (r-o) white | 7F9 pink white | 3EE (r-o) white | CFA (y-g) white | F2F1 v-L green |
| F54 L-red | F854 L pink-red | Lep green | 9FE v-L. magenta | FEF3 v-L. green | F5F4 (bl-mag) W |
| Auro Sweet Cicely | 4FA mag-pink | Almost world famous white | DE5 y-gr | 1E1 y-gr | 8EC y-gr |
| CF5 y-gr white | FCF (cy-bl) white | CF9 brown white | Champagne Pearl | Cornish White | EAEEFD VL blue |
| Vallejo | Pearl White | French Vanilla | Blanched Almond | FFF8FF mag wh | Sigma Yellow Ocre |
| Cake (y-gr) white | CFD white | 5FA pink | FFF6F1 orange wh | White chocolate 🍫 | White coffee ☕️ |
| Pearl | style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
So you like white and gray.
ALL-TIME BEST Backgrounds – Yellow Table
NOTE: Click on color name or number for more information on that color and related ones from Encycolorpedia.com the premier color website.
Backgrounds 2020 – Yellow Table 2020–2021
NOTE: Click on color name or number for more information on that color and related ones from Encycolorpedia.com the premier color website.
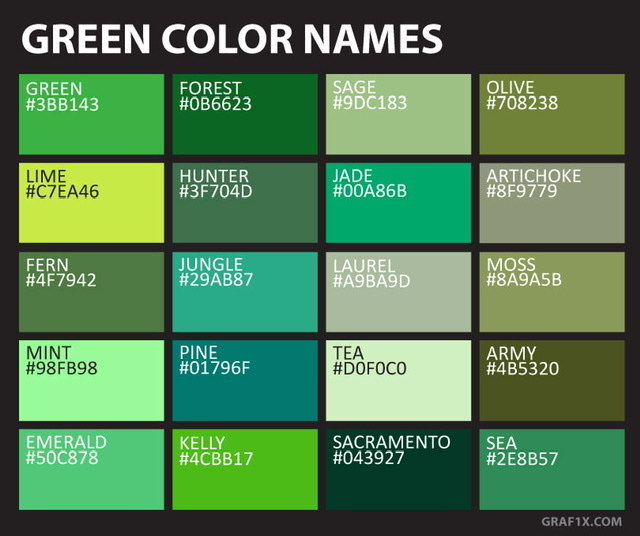
So you like Capetown yellow. Click anywhere on color chart to see more information at Graf1x.com.
So you like yellow even more. Click anywhere on color chart to see more information at Encycolorpedia.com.
ALL-TIME TOP-20 Best Colors
NOTE: Click on color name for more information on it and related colors from Encycolorpedia.com the premier color website. If each word in the color name starts with a Capital Letter then that is its official name. If any words in a name has any lower case initial letters then it is a made-up name.
ALL-TIME TOP-20 Best Neon Colors
NOTE: Click on color name for more information on it and related colors from Encycolorpedia.com the premier color website. If each word in the color name starts with a Capital letter then that is its official name. If any words in a name starts with a lower case letter then it is a made up name.
TOP CHOICES of BEST Combinations
| Background Colors Table 2020-5 NAME: Neon Palette *** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Spectacularly White ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Most Beautiful Gray ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Leprechaun ☘️ 🍀 ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Tan White Repeat ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Grackle green frog 🐸 ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Numbers ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Extreme Numbers ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Extreme Letters ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Words ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Browning Rifle ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Browning Shotgun ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Slender ** | |||||
|---|---|---|---|---|---|
| 1 Dark Magenta | 2 Grapefruit | 3 Spanish viridian | 4 Blaster lime yellow | 5 Zomp | 6 Gamboge |
| Background Colors Table 2020–5 NAME: The 8080 Club ** | |||||
|---|---|---|---|---|---|
| 808000 Olive 🫒 1 |
008000 Green 2 |
800080 Purple 3 |
008080 Teal 4 |
000080 Navy 5 |
800000 Maroon 6 |
Latest Hot Colors for 2022
Order of Color Groupings 2022 Top Choices of Color 2022
Backgrounds 2022 Tables 1-6
Yellow
Orange
Tan & Butterscotch
Pink & Magenta
Red
Green
Blue
Purple
Brown
Gray
Black
Miscellaneous
Top Choices of Color 2023
Put colors here. BO50HB C760BO
Backgrounds 2022 – Table 2022–1 6 Rows
| Background Colors Table 2022–1 | |||||
|---|---|---|---|---|---|
| Very light yellow * | Fashion yellow white * | Games light tan * | Games gray * | Fashion (y) green tan * | Paper lite gray |
| Cat lighter than air yellow | Lemon Chiffon Stripe * | Games lemon yellow | Very light yellowed lemon chiffon * | Hot air balloon light yellow | Stormy light yellow |
| Tea Green | Seashell | G | V | H | S |
Yellow 2022
|
Orange 2022
|
Tan 2022 & Butterscotch 2022
|
|
Pink 2022 & Magenta 2022
|
|
Red 2022
|
Green 2022
Blue 2022–2023
|
Purple 2022
|
Brown 2022
Gray 2022
|
Black 2022
|
Miscellaneous Colors 2022
|
Latest Hot Colors for 2020—2021
Order of Color Groupings 2020 Top Choices of Color 2020
Backgrounds 2020 Tables 1-6
Yellow
Orange
Tan & Butterscotch
Pink & Magenta
Red
Green
Blue
Purple
Brown
Gray
Black
Miscellaneous
Top Choices of Color 2020
Sonny light green blue background color
Baldhead flesh color
Poker light yellow background color
Mandarin gray color
Poker autumn tan color
Poker grinding yellow color
Poker hot yellow color
Banana rich yellow color
WSOP deep aqua color
Nebraska purple color
Super dark purple color
Friendly gray blue color
Poker neon blue color
Eyecolor blue color
Sonny electric blue color
Sonny salmon pink color
Poker bright pink color
Sandstorm red color
Eyecolor brown purple color
Sonny brown purple color
Sonny weird purple color
Poker medium blue color
Banana deep blue color
Poker really dark blue color
Poker deep blue color
Poker too dark blue color
Poker really dark blue color
Sonny brown color
Poker deep brown color
Poker hot green color
Poker orange red color
Much blue color
Ad deep blue color
Mandatory red color
Eyecolor blue color
Eyecolor dark blue color
Ad red color
Balding light blue color
Ad deep blue color
Denardo deep magenta color
Denardo pink magenta color
Super pop green color
Cartoon magenta color
Pleasant light purple color
Test weak green color
Test power green color
Test rewop green color
Test power gray color
Test hot lime color
Test power yellow color
Test power black color
Test tan gray color
Test power blue gray color
Test power purple color
Test weak gray color
Test 55 weak blue color
Test next green color
Test olden green color
Test power green color
|
|
Backgrounds 2020 – Table 2020–1 68 Rows
| Background Colors Table 2020–1 | |||||
|---|---|---|---|---|---|
| Very light yellow * | Fashion yellow white * | Games light tan * | Games gray * | Fashion (y) green tan * | Paper lite gray |
| Cat lighter than air yellow | Lemon Chiffon Stripe * | Games lemon yellow | Very light yellowed lemon chiffon * | Hot air balloon light yellow | Stormy light yellow |
| Extremely light white lemon chiffon | Cat lighter creamy white buff | Scooby super light white purple | Delightful light lavender | Mixture tan gray * | Scooby light gray |
| Soft flesh | Mucha white | Sendit soft yellow white | Crazy white Crazy white |
Sucrose yellow | Subtle white yellow |
| Cat cool pink | Winter light white | Cat green gray | Cat cool darkish gray | Bamburger light butterscotch | Hot air balloon 🎈mustard |
| European white gray | Sample paper white | Sample paper ytan cream | Sample ming light yellow | Sample cream purple | Sample paper rose tan |
| Giant paper white | Giant sample white * | Giant yellow * | Giant jelly green | Giant romantic salmon | More giant yellow |
| ABC yellow | ABC brew | ABC pink | ABC dull sky blue | Almost white * | Almost light blue |
| Anderson light blue | Anderson light pink | Anderson light yellow * | Anderson light bean * | Anderson light tan * | Experimental parchment 📜 |
| Scooby collar blue * | Paper give it to em gray | Baldhead brown * | Joker lighter cherry 🍒 stone * | Tube light gray white * | Square white * |
| Experimental nice yellow 👍 | Parchment white | Parchment old yellow | Parchment moody yellow | Parchment now white | Parchment crazy white |
| Scintillating dark kelly green | Scintillating green | Scintillating hope light green * | Mars white * | Mars barely not black | Mars solid blue |
| Mars dark power blue | Mars lake brown * | Mars power blueman * | Mars cool blue | Jewelry dark raspberry * | Jewelry medium pink |
| Jewelry hot dark red * | Jewelry strong yellow | Jewelry maroon * | Jewelry green * | Sonny light green blue | WSOP deep aqua |
| Sonny brown | Sonny light green | Sonny master blue | Sonny volcano pink | WSOP very dark green | WSOP white yellow |
| WSOP rich purple | WSOP power green | WSOP nothing light blue | Diagram power blue * | Poker light yellow background | Another yellow |
| Powerfulmente green | Demar lavendar | Turing yellow | Mandarin gray | Cool green | Baldhead flesh |
| Banana rich yellow | Criminal yellow | Marry me spicy lime | Racous yellow | Sandstorm red | JAK light yellow |
| JAK flesh | JAK newster tan yellow | Thrilling dark blue * | Stormy dark brown | Stormy very dark brown * | Ad deep blue |
| Denardo pink * | Denardo necklace light gold * | Accidental raspberry | Denardo drumstick brown * | Denardo rusty dark brown * | Denardo light white |
| Super pop green | Test weak green | Test power gray * | Test hot lime Test hot lime * |
Test power blue gray | Test next green Test next green |
| Test olden green Test olden green |
Cat dark purple red | WSOP turkey skin | Lovester purple | Pleasant dark gray | Pleasant rich green |
| Lovester pink | Lovester strong yellow | Lovester soft purple | Lovester brown | Lovester rang purple | Lovester lemony yellow |
| Hepworth light brown orange 🍊 * | Hepworth brown | Hepworth rich brown * | Hepworth soft brown | Hepworth solid gray | Hepworth black brown |
| Monica hot green Monica hot green |
Monica yellow | Manner purple | Manner green * | Manner orange 🍊 | Manner tan |
| Scan yellow Scan yellow |
Scan super purple | Retriever brown | Retriever purple | Bella purple * | Pliskin pumpkin 🎃 |
| Seldom blue green | Seldom light green | Seldom pea green | Dog gray | Dog tan *🐕 🐶 |
Plum deep purple * |
| Summer yellow | Summer deep purple | Winter lavender | Winter yellow * | Sucrose blue | Sona orange 🍊 |
| Scrunch yellow | Nonsense yellow | Kanduhar yellow | Scanning brown purple * | Scanning rich blue * | Scanning dark orange 🍊 |
| Subterranean green | Sonogram purple | Screaming yellow * | Definitely gray green | Tillman orange 🍊 | Screaming cherry 🍒 red * |
| Sonar yellow | Crank deep raspberry * | Next year rich red | Scandinavian purple | Right hot purple | Breaking dark blue * |
| Roundabout purple brown | Coronation yellow | Coronation orange 🍊 | Proper deep purple | Runners hot pink | Grandpa flesh |
| Test power pink | Test deep pinkster | Test orange 🍊 | Test super pink * | Testing now pink | Don't Know light raspberry |
| Sendit power sky blue | Summer medium blue | Summer lightstuff blue | Summer inbetween blue | Summer hot green | Coulda red |
| Notional purple | Notional brown | Doubtful red | Prime raspberry | Winter hot red * | Winter burnt orange 🍊 |
| Super hot red | Super hot brown | Murgatory red | Righteous medium dark blue | Winter cornmeal yellow | Winter pink Winter pink |
| Mixture light green 🎈 | Winter mint green ☘️ | Winter cool gray * 🙇🏻 |
Cabinet tanned brown | Nana dark green | Spring gray |
| Darn super dark | Black | Farley blue black | Justin purple black | Criminal power blue | Ordinal black gray |
| Manic light gray | Nautical hot green | Nottwood semi-hot green * | Modified joker tan green * | Mod tan brown | Joker red |
| Grapefruit Grapefruit |
Reverse grapefruit * | Coulda lotsa red | Bar neon green 🥝 Bar neon green |
Bar less green | Bar chocolate purple |
| Reverse neon green | Reverse bar chocolate purple | Double Reverse bar green chocolate 🍫 | Reverse winter lavender | Messing moody brown red | Sale red |
| Sale neon purple * | Sale medium green | Sale strong lemon yellow | Sale light pink | Sale dark neon purple | Sale hot pink Sale hot pink |
| Sailor neon purple * | Sailor crushing pink * | Sailor deep purple | Sailor yellow | Sailor deep blue | Beyond dark blue |
| Beyond light 💡 | Beyond tan gold * | Dylan very dark blue * | Nexus neon green | Nexus Eggplant 🍆 | Carry orange 🍊 |
| Carry purple | Rhonda light blue | Rhonda deep raspberry 🍓 | Rhonda power blue | Rhonda power orange 🍊 pumpkin 🎃 | Sourpuss yellow 🍋 |
| Shredder purpley blue | Shrek purple | Sounder green | Nana blue green | Never orange yellow | Center neon purple Center neon purple * |
| Sunrise blue white | Sunrise yellow | Sunrise orange 🍊 | Nissan gray tan * | Roof brown | Rose maroon 🥀 |
| Ranger dark | Random light gray tan | Now light pea green | Crazy black * | Smoking purple | Smoking green |
| Soviet tank green 🎯 | Soviet tank darker green 🔪 | Soviet dark green | Soviet tread green | Soviet flower 🌹 bright red 🍎 | Soviet flower 🌺 yellow |
| Soviet concrete pink raspberry | Soviet cool gray | Now A1 | Now B1 | Now C1 | Now E1 |
| Testing hot purple | Nexus gray green | Reverse power blueman red | Reverse murgatory red blue | Reverse cat 🐈 creamy white blue | Reverse winter light blue |
| Reverse Hepworth dark blue | E9 neon pink | Reverse baldhead deep gray * | Reverse sample paper white blue | Reverse cabinet tan blue | Lionel purple |
| Lionel green | Lionel light purple | Lionel gray * | Lionel dark khaki | Lionel bright green | Backstreet maroon |
| Mystery green | Powerman green | Reverse powerman green 🌱 🍃 ☘️ 🌿 🥬 🥒 🥝🍈 🍐 🌳 🍒 🍇 |
Kilmast yellow | Hurry blue | Haircut raspberry * |
| Rand orange 🍊 | Rand yellow | Wrenger spicy yellow * | Character yellow | Left purple | Rongo red |
| Reverse rongo blue | Red hot orange 🍊 | Softness creamy | Napster hot red | Pronger burnt orange 🍊 | Kramden green 🍇 |
| Victory blue | Crying orange | Happy royal purple | Mandarin deep red brown | Chiffon yellow | Standard purple |
| Central yellow tan | Tafeta pea green * | Tafeta light purple | Tafeta dark forest 🌳 blue | Tafeta pumpkin 🎃 | Transport tan💡 * |
| Inverse reverse calming gray | Reverse super hot blue | Reverse inverse powerman green * | Reverse napster hot purple * | Inverse reverse napster dark purple | Reverse sendit light blue |
| Inverse reverse sendit blue | Rank medium strong pink | Picaso walnut * | FEFFFE white * | Messing strong 💪 hot pink | Keyon smoky pea green * |
| Keyon hot orange 🍊 | Inverse reverse Keyon green | Reverse Keyon hot blue | Keyon light pink | Keyon white | Keyon purple |
| Reverse Keyon dark pink | Keyon sea 🌊 fog green * | Reverse Keyon sea fog blue | Straight rich purple | Newburg maize | Reverse Newburg blue |
| Sugarcane grain 🌾 | Sanford deep green | Reverse Sanford deep green | Sanford light pink | Noticeable salmon | Knocking super dark green * |
| Trauma khaki | Riot hot blue | Royal purple | Sendex corn 🌽 yellow | Reverse Sendex blue | Inverse reverse Sendex purple |
| Ballon light blue | Ballon barely blue | Bella not pink * | Bella strong purple | Treme darkly blue green | Santa purple brown |
| Bally blue | Paint can brown * | Dungaree deep gray * | Reverse dungaree gray * | Sandstone yellow | Reverse sandstone blue |
| Karnak orange 🍊 | Reverse Karnak blue 🌊 * | Whiskey rich purple * | Whiskey rich brown * | Whiskey orange bourbon 🥃 | Spinning neon green |
| Bullet khaki | Bullet purple | Reverse inverse bullet orange 🍊 | 764 weirdo brown | Sommers light pea green | Reverse Sommers greeny blue |
Backgrounds 2020 – Table 2020–2 35 Rows
Backgrounds 2020 – Table 2020–2 35 Rows Hidden Names
| Background Colors Table 2020–2 Hidden Names | |||||
|---|---|---|---|---|---|
| * | * | * | |||
| * | * | * | |||
| * | |||||
| * | * | ||||
| * | |||||
| * | |||||
| * | |||||
| * | * | * | * | * | * |
| * | |||||
| * | * | ||||
| * | * | ||||
| * | * | * | * | * | * |
| * | * | * | * | * | * |
| * | |||||
| * | |||||
| * | * | * | * | * | * |
| * | |||||
| * | * | ||||
| * | |||||
| * | * | * | * | * | |
| * | |||||
| * | Kid me not dark blue * | * | * | * | * |
Backgrounds 2020 – Table 2020–3 60 Rows
| Background Colors Table 2020–3 | |||||
|---|---|---|---|---|---|
| Scra hot mag Scra hot mag |
Repub purple * 🍆 Repub purple * 🍆 |
Runners green * 🍃 Runners green *🍃 |
Mexican very dark green *🌲 | Runners royal purple * | Scrimshaw yellow Scrimshaw yellow 🐳 |
| Don green 🦠🦚🐸🔋📟🐢🛣🦖📗🧩🦎🌿🌳🌵🍃🌲🌳🤢🐛🦜🐲 Don green |
Crumb hot salmon | Crumb hot red | Crumb squash | Crumb pea green | Crumb dark blue |
| Crumb purple | Rogers purple | Rogers green blue | Rogers orangey tan | Rogers green gray | Rogers salmony |
| Bobs dark green | Carols green | Teds dark green blue | Alices lemon 🍋 green | Movie hot 🥵 orange 🍊 | Movie blue green |
| Scandal neon green | Mystery super hot neon green | Frank cream | Frankly brown | Springy green | Superhero 🦸♀️ 🦸♂️ blue |
| More superhero 🦸♀️ 🦸♂️ dark blue | Superhero light gray green | Pam light 💡green | Pam power chainsaw green No white heading |
Granny green | Grandy pea soup 🍲 green |
| Oscar creme | Moore murky green | Richmond dark blue | Scanlon green | Mostly white | Middleton green |
| Bingo dark blue | Scranton power pink purple | Rackem light green | Ghosem gray | Green green | Briscoe yellow No white headings |
| Bri 🌹 pink-red | Lightsaber light 💡cream ☕️ | Half reverse lightsaber cream | Creamster super cream No white headings |
AAA yellower cream | CAA cream |
| BAC egg 🥚 cream | CDB cream | DEC cream | EFD cream | FFE cream | Reverse lightsaber light lavender |
| Slender lavender | Reverse BAC egg lavender | Gardner green | Reverse rehab | Grendel green | Good enough neon green |
| Reverse inverse powerman green * (duplicate) | Carny power ⚡️yellow No white |
Apple green | Comparison cream | Comparison magenta | Compari neon lime green |
| Cranbrook brown | Cranbrook green | Cranbrook more green | Krenewinkle green | Leprechaun soft green apple 🍏 | Bleach green |
| Rocco green | Crunchy green | Badger green | Ronco green | Reverse ronco blue | Blud tan |
| Reverse blud blue | F7 blue | 3333F7 blue | 1122F7 blue | OK 👌 green | Puppy green |
| Soldier pi 🕵️♀️ 🕵️♂️ green | China yellow green | Banga light green | Stackhouse tan | Krek lime green | Krek raspberry |
| Reverse Krek raspberry neon purple 🍆 | Reverse kiss me salmon 🐡 🐠 🐟 | Reverse banga dark brown | Heart red | Cinderella purple | Slight green * |
| Vary dark blue | Smartache blue | Scram blue | Scrampy blue | Rank blue | Finals blue |
| Official dark blue | Morgan blue | Reverse kid me power blue * | Reverse spun purple * | Reverse brown * | Slenderize medium gray |
| Classic gray | Sum light tan | Tots soft brown | Tots lighter brown | Tots super light brown | Reverse tots super light 💡 lavender 🦄 👾 ☂ |
| Tots dark brown | Reverse tots dark blue | Unicorn soft green Unicorn soft green |
Unui green | Corn 🌾 purple | Corn 🌽 other raspberry |
| Cree purple | Reverse cree purple | Statue creamy yellow | Denmark purple | Brick brown | Stylish light blue |
| Lightweight cream white | Heavier cream white | Coffee light cream | Roundhouse lemon 🍋 yellow | Plumber flesh | Lemon chiffon |
| Creamster yellow | Creamster soft brown | Special gray 🦜 | Cram yellow | Byrd orange 🍊 | Byrd neon green |
| Sultaness red | Deep royal 👑 purple 🍆 | Sailor purple | Brain yellow | Cloudy ⛅️ white | Ironic pink 🌂 |
| Goober light pink | Bumble light green | Bumble white | Crass pink | Crass red | Crass light green 🐛 |
| Starkly brown 🏈 | Extremely white | Extremely creamy | Extremely neon purple | Extremely light raspberry | Curves red |
| Baseball neon red | Rong black blue | Apple 🍏 tan * | Rocking blue green | Rocking purple | Reverse neon blue |
| Classic gray | Sum light tan | Apple tan | Wiki aqua | Wiki lavender | Crane stance dark purple |
| Socks lime green | Grant white | Granted white | Granting white | Grant yellow | Granted hot 🥵 orange |
| Granted hot 🥵 mucho orango | Granted red | Grankly yellow | Grankly red | Powdercoat blue Powdercoat blue |
Bashful purple |
| Soft butterscotch Soft butterscotch |
Soft lime Soft lime green |
Siren blue green | Siren's 🧢 purple | Siren's dark green | Siren's super dark brown |
| Stormy green | Stormy dark blue | Siren storm ⛈ autumn 🍂 | Siren stormy blue black | Siren stormy 🌊 brown | Stormy dark |
| Beach sand tan | Ronco sky blue | Ronco blue gray | Ronco brown | Triple 7F gray | Ronco gold |
| Ronco gold bar | Cash slight blue green | Strongman blue | Strongwoman green | Strength yellow | Excitation blue |
| Amulet gray | Iris gray | Workman flesh | Softer pink | Mysore soft blue | Poker blues |
| Glowing poker red Glowing poker red |
Glowing poker yellow Glowing poker yellow |
Glowing poker lime green Glowing poker lime green |
Glowing poker purple Glowing poker purple |
Pinto bean brown No black font |
Hilton gold Hilton gold |
| Paris gold Paris gold |
Berlin gold Berlin gold |
Prague camo Prague camo |
Germanic tan Germanic tan |
Cathode light green Cathode light green |
Cranapple green 🍏 Cranapple green 🍏 |
| Sherwood green Sherwoood green |
Soul power red Soul power red |
Soul power dark green Probably no black font |
Pond neon green | Wow maro red Wow maro red |
Wow white |
| Penn green | Supergirl lavender light | Benjamin brown Benjamin brown |
Arctic white | Snowstorm white | Stranded white |
| Standard light pink | F312 white | F7F2EF white | Sanitation red Sanitation red |
Sann red Sann red |
Strong blueish white |
| Dungaree gray * Dungaree gray * |
Ronsco purple | Ronco white | Remington purple | Sinn purple | Scram fleshy |
| Baccarat smoky gray | Baccarat smoky blue | Baccarat deep blue | Baccarat cream tan | Baccarat soft brown | Baccarat wonder blue |
| Baccarat dark purple * | Baccarat white | Baccarat gray * | Baccarat darker gray | Baccarat blue gray | Sainsbury red |
| Sainsbury brown red Sainsbury brown red |
Sainsbury soft purple | Sainsbury golden brown | Bradberry brown | Kate's lips 👄🕵️♀️ 🕵️♂️ 🕵️ Kate's lips 👄🕵️♀️ 🕵️♂️ 🕵️ |
Kate's forehead flesh Kate's forehead flesh |
| Sanders creamed white | Rendered raspberry cream Rendered raspberry cream |
Szbara tan Szbara tan |
Neon purple | Reverse neon purple | Sweet jello lime green Sweet jello lime green |
| Barossa purple | Lighter chartreuse | Chartreuse | Reverse lighter chartreuse | Reverse Barossa purple | Dark red |
| Dark violet | Ronder yellow | green powerful | Dave's discovery | Powerful | Grammarly aqua Grammarly aqua |
| Grammarly blue Grammarly blue |
Grammarly red Grammarly red |
Grammarly pink Grammarly pink |
Grammarly lavender Grammarly lavender |
District green District green |
District squash District squash |
| Magma light blue Magma light blue |
Magma white Magma white |
Splinter white | Couldn't be golden tan | Brownian red brown Brownian red brown |
Darwin white Darwin white |
| Denver yellow | Razz creamed pink * | C46 gray | F36EA hot pink F36EA hot pink |
C3 hot pink C3 hot pink |
Most beautiful white *** |
| Brendan's medium gray | Brendan's suitcase gray | Bucket blue Bucket blue |
Granted blue | Senders dark blue | Cranky greenster |
| Verry purple | Verry dark blue | Iceberg light blue | Daddy's iceberg gray | Iceberg light gray | Iceberg white * |
| Extr EA white | Stupendous salmon 🍣 Stupendous salmon |
Grandma's blue lips 👄 | Reverse grandma's purple lips 👄 | Pomona pink 🌸 | Necklace golden light yellow |
| Cranston green Cranston green |
Moore super cool gray ** | Crown gray | Sorry 😐 raspberry | Asbury light yellow | Barely rose pink |
| Brank neon green Brank neon green |
Frankston darker neon green Frankston darker neon green |
Rancor green | Dunkirk pink | Cirrillian purple | Jupiter blue |
| Saturn blue | Neptune dark blue | ➢ Quiet dark blue | Pinkerton pink | Targeted red Targeted red |
Slider black Slider black |
| Midnight Ryder blue | Shudder red | Bombardier red | Bombardier brown | Bombardier black | Leftward brown red |
| Sounders white | Soft raspberry * | Deep purple | BF gray BF gray |
Smothered white | FBE yellow |
| Shining pink | Morning sun ☀️ | CFDada gray | Swimming pool light blue | Swimming pool light gray | Swimming 🏊 lighter blue |
Backgrounds 2020 – Table 2020–3 62 Rows Hidden names
| Background Colors Table 2020–3 Hidden names | |||||
|---|---|---|---|---|---|
| * | |||||
| * | |||||
| * | * | ||||
| * | * | * | * | ||
| * | * | ||||
| * | * | * | * | * | |
| * | * | * | * | * | * |
| * | |||||
| * | |||||
| * | |||||
| * | |||||
| * | |||||
| * | * | * | * | * | |
| * | * | * | |||
| * | |||||
| * | |||||
| * | |||||
| * | * | ||||
| * | * | ||||
| * | * | * | |||
| * | * | * | |||
| * | |||||
| *** | |||||
| * | |||||
| * | |||||
| * | |||||
Backgrounds 2020 – Table 2021–4 58 rows
Specialty 2021 – Table 2021–4.1
| Specialty Color Table 2020–4.1 | |||||
|---|---|---|---|---|---|
| D5D4DA | D5D6D0 | D5E6C0 | D5DFD0 | E5D4DA | D5E6C0 |
| B7E691 | B7C691 | B7D6AA | D5DFD0 | E5D4DA | D5E6C0 |
| CEB180 | BBB180 | BBA100 | BBB980 | BBC180 | BFB180 |
| ABCB80 | CCC980 | D5E6C0 | D5DFD0 | E5D4DA | D5E6C0 |
Specialty 2021 – Table 2021–4.2
| Specialty Table 2021–4.2 |
|---|
| CCC980
|
Backgrounds 2020 – Sub-Table 2020–4.0 – Results of Manipulating Hue Variables
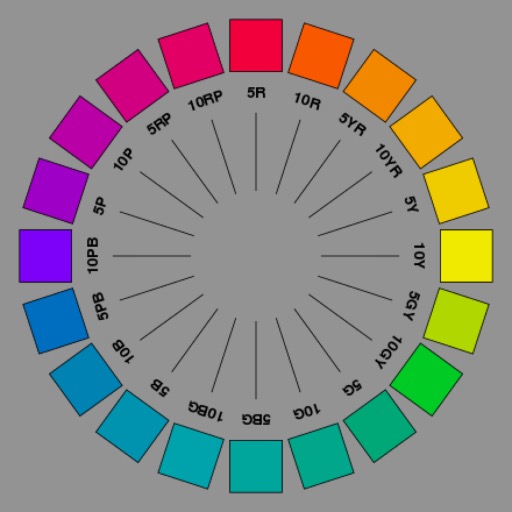
Wikipedia: Hue defines hues as the “degree to which a stimulus can be described as similar to or different from stimuli that are described as red, orange, yellow, green, blue, purple," which in certain theories of color vision are called unique hues. Hue can typically be represented quantitatively by a single number, often corresponding to an angular position around a central or neutral point or axis on a color space coordinate diagram (such as a chromaticity diagram) or color wheel, or by its dominant wavelength or that of its complementary color. The other color appearance parameters are colorfulness, saturation (also known as intensity or chroma), lightness, and brightness. Usually, colors with the same hue are distinguished with adjectives referring to their lightness or colorfulness, such as with "light blue", "pastel blue", "vivid blue", "cobalt blue." Hues are first processed in the brain in areas in the extended V4 called globs.”
Backgrounds 2020 – Sub-Table 2020–4.1 – Results of LOWERING RED Hue Variables
| Background Colors Table 2020–4 – BEST Combinations
RESULTS: The LOWER the percentage of red increases the color saturation to darker and brighter hues. | |||||
|---|---|---|---|---|---|
| FO | F5 | F9 | FC | FF | EF |
| EO | E5* | E9 | EC | EF | DF |
| D0 | D5 | D9 | DC | DF | C0 |
| C0 | C5 | C9 | CC | CF | B0 |
| B0 | B5 | B9 | BC | BF | AF |
| A0 | A5 | A9 | AC | AF | 9F |
| 90 | 95 | 99 | 9C | 9F | 8F |
| 80 | 85 | 89 | 8C | 8F | 7F |
| 70 | 75 | 79 | 7C | 7F | 6F |
| 60 | 65 | 69 | 6C | 6F | 5F |
| 50 | 55 | 59 | 5C | 5F | 4F |
| 40 | 45 | 49 | 4C | 4F | 3F |
| 30 | 35 | 39 | 3C | 3F | 2F |
| 20 | 25 | 29 | 2C | 2F | 1F |
| 10 | 15 | 19 | 1C | 1F | 0F |
| 00 | 05 | 09 | 0C | 0F | 0E |
Backgrounds 2020 – Sub-Table 2020–4.2 – Results of LOWERING RED & BLUE Hue Variables
| Background Colors Table 2020–4 – BEST Combinations
RESULTS: The LOWER the percentage of red and blue increases the color saturation to darker and brighter hues. | |||||
|---|---|---|---|---|---|
| FF cyan-blue | FE bl-mag | FD bl-mag | FC mag | FB mag-pink | FA cyan-blue |
| F9 cyan | F8 | F7 | F6 | F5 | F4 |
| F3 | F2 | F1 cyan | F0 first gr-cyan | EF gr-cyan | EE cyan |
| ED last cyan | EC gr-cyan | EB | EA | E9 | E8 |
| E7 | E6 | E5 | E4 | E3 | E2 |
| E1 | E0 | DF | DE | DD | DC |
| DB | DA | D9 | D8 | D7 | D6 |
| D5 | D4 | D3 | D2 | D1 | D0 |
| CF | CE | CD | CC | CB | CA |
| C9 | C8 | C7 | C6 | C5 | C4 |
| C3 | C2 | C1 | C0 | BF | BE |
| BD | BC | BB | BA | B9 | B8 |
| B7 | B6 | B5 | B4 | B3 | B2 |
| B1 | B0 | AF | AE | AD | AC |
| AB | AA | A9 | A8 | A7 | A6 |
| A5 | A4 | A3 | A2 | A1 | A0 |
Backgrounds 2020 – Sub-Table 2020–4.3 – Results of LOWERING RED, GREEN, & BLUE Hue Variables
| Background Colors Table 2020–4 – BEST Combinations
RESULTS: The LOWER the percentage of red, green, and blue increases the color saturation to darker and brighter hues. | |||||
|---|---|---|---|---|---|
| FF cyan | FE | FD | FC gray | FB red | FA cyan-blue |
| F9 cyan | F8 | F7 | F6 | F5 | F4 |
| F3 | F2 | F1 cyan | F0 cyan | EF cyan | EE cyan |
| ED cyan | EC cyan | EB | EA | E9 | E8 |
| E7 | E6 | E5 | E4 | E3 | E2 |
| E1 | E0 | DF | DE | DD | DC |
Backgrounds 2020 – Table 2020–5 – BEST Combinations
| Background Colors Table 2020–5 NAME: Hint of Roy G. Biv *** | |||||
|---|---|---|---|---|---|
| Snow ❄️ | Hint of orange 🍊 | Hint of yellow 🌼 | Hint of green 🥬 | Hint of cyan💧 | Hint of blue-magenta 🦋 |
| Background Colors Table 2020–5 NAME: Hint of Nameless Roy G. Biv *** | |||||
|---|---|---|---|---|---|
| ❄️ | 🍊 | 🌼 | 🥬 | 💧 | 🦋 |
| Background Colors Table 2020–5 NAME: Compatible ONE☝️ * | |||||
|---|---|---|---|---|---|
| 1 Turquoise |
2 Purple Mud |
3 Sailor Blue |
4 Mint |
5 Stronger Turquoise |
6 Warm Sandy |
| Background Colors Table 2020–5 NAME: Compatible TWO * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 Gray |
4 4 |
5 6060FF |
6 606060 |
| Background Colors Table 2020–5 NAME: Compatible THREE * | |||||
|---|---|---|---|---|---|
| Lime Green 1 |
Forest Green 2 |
Gray 3 |
Moss Green 4 |
Flaming Yellow 5 |
Dark Blac 6 |
| Background Colors Table 2020–5 NAME: Compatible FOUR * | |||||
|---|---|---|---|---|---|
| Pale Green 1 |
Bubblegum Pink 2 |
Ice Flow 3 |
Royal Purple 4 |
Pink Salt 5 |
Charcoal Gray 6 |
| Background Colors Table 2020–5 NAME: Compatible FIVE * | |||||
|---|---|---|---|---|---|
| Smoky blac 1 |
Cherry Tomato 🍅 2 |
Navy Blue 3 |
Standard Pink 4 |
Tangerine red 5 |
Cyber Yellow 6 |
| Background Colors Table 2020–5 NAME: Compatible SIX | |||||
|---|---|---|---|---|---|
| Sweet Corn 🌽 1 |
Toffee 2 |
Goodley dark green 3 |
Goodley blac 4 |
Orange 5 |
Aspen Gold 6 |
| Background Colors Table 2020–5 NAME: Compatible SEVEN | |||||
|---|---|---|---|---|---|
| Goodley white 1 |
Princess Blue 2 |
Soybean 3 |
Eclipse 4 |
Buff Orange 🍊 5 |
Gray 6 |
| Background Colors Table 2020–5 NAME: Compatible EIGHT | |||||
|---|---|---|---|---|---|
| Cantaloupe 1 |
Blush 2 |
3 3 |
Silver 4 |
Light Purple 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Incompatible NINE | |||||
|---|---|---|---|---|---|
| Very light yellow-green | Albany Paint Goldfinch | Star blue-magenta | Flesh tone | Magenta | UCLA Gold |
| Background Colors Table 2020–5 NAME: The 8080 Club ** | |||||
|---|---|---|---|---|---|
| 808000 Olive 🫒 1 |
008000 Green 2 |
800080 Purple 3 |
008080 Teal 4 |
000080 Navy 5 |
800000 Official Maroon 6 |
| Background Colors Table 2020–5 NAME: Slender ** | |||||
|---|---|---|---|---|---|
| 1 Dark Magenta | 2 Grapefruit | 3 Spanish viridian | 4 Blaster lime yellow | 5 Zomp | 6 Gamboge |
| Background Colors Table 2020–5 NAME: Krueger Strong * | |||||
|---|---|---|---|---|---|
| 1 Krueger black | 2 More diamond 💍 💎 brown purple | 3 Xmas black 🔨 | 4 Arabic dark brown | 5 Fireworks lighter fluid | 6 Grandma rich dark dark 🥔 |
| Background Colors Table 2020–5 NAME: Golden Dark Blue * | |||||
|---|---|---|---|---|---|
| 1 Goldy's golden gold |
2 Ring deep blue |
3 Mimosa |
4 Diagram purple blue |
5 GZoldy's fake gold 🏌️♀️ |
6 Bryan dark blue |
| Background Colors Table 2020–5 NAME: Roasted and Creamed Corn 🌽 * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Grackle green frog 🐸 ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Soft Purple or 49th Parallel | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Fading Into | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Most Beautiful Gray ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Start Your Own Table * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Triple Star ⭐️ 🌟 💫 * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Gray Ghost * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Something About Greenish (Quite Disgusting) 🤢 | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Pleasingly Blue ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Richly Dark 🧙♀️ | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Deep purple 🍆 * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Barely There * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Puking 🤮 | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Each More Than One Color | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: The Four Horsemen (white, red, black, green)[2] Plus Two | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Tan White Repeat ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Swimming In Gray * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: More Swimming In Gray | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Much More Swimming In Gray | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Tan Violet | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020–5 NAME: Solid Bright | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Toasted Gold * ☝️🥇 | |||||
|---|---|---|---|---|---|
| 1 1 1 |
2 2 2 |
3 3 3 |
4 4 4 |
5 5 5 |
6 6 6 |
| Background Colors Table 2020-5 NAME: Slight🦵* | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Tango Brava Alpha | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Projective Lightness * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Righteously Pink | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Gray | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Shuffled Gray | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Hybrid Pink * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Rhonda Red From Table 6 * | |||||
|---|---|---|---|---|---|
| Rhonda red | Background Green | Sunrise ☀️ that! strong corn 🌽 yellow | Diagram spicy magenta | Soldier Maroon | Krueger Black |
| Background Colors Table 2020-5 NAME: Golden * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Purple White * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Salmon Pink White | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: 75-57 | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: 88 Reverse | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Mixture Light Green * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Alternating Tuxedo 🤵♂️ 🤵♀️ 🤵 * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Softer | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Criminally Good | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Rounder | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Surrender 🏳 Soon Please * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Bifurcated | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Green Wolf Cub | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Gray Wolf | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Creamed | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Blue Non-Wolf | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Spandex | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Beyond Subtle * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Subtle * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Sinus Storm | |||||
|---|---|---|---|---|---|
| 1 1 1 |
2 2 2 |
3 3 3 |
4 4 4 |
5 5 5 |
6 6 6 |
| Background Colors Table 2020-5 NAME: Sinus Storm Blue Only * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Surrender Dear | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Sturgiss | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Random Thoughts * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Reverse Neon Palette | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Google Colors * | |||||
|---|---|---|---|---|---|
| Blue 1 |
Red 2 |
3 White |
Orange 4 |
Yellow 5 |
Green 6 |
| Background Colors Table 2020-5 NAME: Subtle No More * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Softly Elegant | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Solid Fall * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: No Point In White | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Tide Detergent | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Kinda | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Pink or Not | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Brown Hot * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Fade | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Spectacular | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Blue Explosion 💥 * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Numbers ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Extreme Numbers ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Extreme Letters ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Words ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Words Two * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Bold Words * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Solid Numbers * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Slightly * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Neon Palette *** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Federal Express | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Safety First | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Color With Numbers * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Deep Purple | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Squishy | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Lemon Chiffon Blueberry | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Super Dark | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Rounded Off | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Royal Poolhall * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Dark Castle | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Dark Pool 🏊 * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Dungaree | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Mustard Greens | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Singing in the Rain | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Power Wash | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: In Purple | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Blue Green | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Spectacularly White ** | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Maximum White * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Gray Ghost | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Graystone Manor | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: My Blue Heaven | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: More Blue Heaven | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Golden Bow | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Goldenrod * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Super Soft Brown | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Medium Brown * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Slight Pink | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Power Blue | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Emergency Red | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Outrageous | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: miSMaTchEd | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Leprechaun ☘️ 🍀 ** | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Scotch Butter 🧈 | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Butterscotch Me * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: BLM ✊🏿 ✊🏾 ✊🏽 | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Critical Inquiry * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Sky Blue Pink? | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Mixed Bag | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Bronston Manor | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Yellow Power | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Earthy | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Electric Green * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Purple Gold | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Lavender Light | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Halloween 🎃 | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Warm Christmas 🎄* | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Power Trio * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | |||
| Background Colors Table 2020-5 NAME: Pictorial Carmine | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Grant Twice | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Grant Thrice | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Hello Fresh | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Hot Stuff * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Color Dull * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Big Blue * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: More Big Blue * | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: New Varied | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020-5 NAME: Swimming In Purple | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| Background Colors Table 2020-5 NAME: Shortbread * | |||||
|---|---|---|---|---|---|
| 1 1 |
2 2 |
3 3 |
4 4 |
5 5 |
6 6 |
| Background Colors Table 2020–5 NAME: Compatible | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: Compatible | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
| Background Colors Table 2020–5 NAME: | |||||
|---|---|---|---|---|---|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
style="background:#
|
Backgrounds 2020 – Table 2020–6 50 Rows
NOTE: Click on color name for more information on it and related colors from Encycolorpedia.com the premier color website.
Backgrounds 2021 – Table 2021–7 50 Rows
NOTE: Click on color name for more information on it and related colors from Encycolorpedia.com the premier color website.
Yellow 2020
|
So you like Capetown yellow.
Orange 2020
|
So you like orange 🍊.
Tan 2020 & Butterscotch 2020
|
|
Pink 2020 & Magenta 2020
|
|
So you like pink.
Red 2020
|
So you like red.
Green 2020
|
So you like green.
So you like neon green.
Blue 2020
|
So you like blue.
Purple 2020
|
So you like violet.
Brown 2020
|
So you like brown.
You must really like brown.
Gray 2020
|
So you like gray.
Black 2020
|
Miscellaneous Colors 2020
|
Latest Hot Colors for 2019
-
NOTE: Recommended colors have asterisks (*) to the right of their name. First word of color name in bold. Colors are ordered and grouped as in table below. Click on a color name to jump to that section.
-
Order of Color Groupings 2019 Yellow
Orange
Tan & Butterscotch
Pink & Magenta
Red
Green
Blue
Purple
Brown
Black
Miscellaneous
Yellow 2019
|
Orange 2019
|
Tan 2019 & Butterscotch 2019
|
|
Pink 2019 & Magenta 2019
|
|
Red 2019
|
Green 2019
|
Blue 2019
|
Purple 2019
|
Brown 2019
|
Black 2019
|
Miscellaneous Colors 2019
|
Latest Hot Colors for 2017-2018
-
NOTE: Recommended colors have asterisks (*) to the right of their name. First word of color name in bold. Colors are ordered and grouped as in table below. Click on a color name to jump to that section.
-
Order of Color Groupings 2017-2018 Yellow
Orange
Tan & Butterscotch
Pink & Magenta
Red
Green
Blue
Purple
Brown
Gray & Black 2017-2018
Miscellaneous
September 2018
Showing how different colors are mixed to obtain the desired result:
- FF + 8C + 67 = FF8C67
Top Choices from September 2018
|
|
|
|
|
|
|
NOTE: If a color name ends in a period (of the form: "Color name. color name.," then that is an official color name used on the internet, otherwise without a period the color names are made up.
Top Choices of Color 2018
|
|
|
|
Yellow 2017-2018
|
|
Orange 2017-2018
|
|
Tan 2017-2018 & Butterscotch 2017-2018
|
|
Pink 2017-2018 & Magenta 2017-2018
|
|
|
Red 2017-2018
|
|
|
|
Green 2017-2018
|
|
|
|
|
|
Blue 2017-2018
|
|
|
|
Purple 2017-2018
|
|
|
Brown 2017-2018
|
|
|
Gray 2017-2018 & Black 2017-2018
|
|
|
Miscellaneous Colors 2017-2018
|
|
Colors from 2015-2016
- Not even one gray or white
Red 2015-2016
|
|
|
Orange 2015-2016
|
|
Yellow 2015-2016
|
|
Green 2015-2016
|
|
|
|
Blue 2015-2016
|
|
|
Purple 2015-2016
|
|
|
Brown 2015-2016
|
|
Black 2015-2016
|
|
Miscellaneous Colors 2015-2016
|
|
Special Characters
Drop Caps
 Daily Drop Cap 1st alphabet "J" by Jessica Hische
Daily Drop Cap 1st alphabet "J" by Jessica Hische
Section § symbol, Em—Dash, “Quotation Marks”, Superscripts1 and Subscripts2
- Section symbol: §
Possible bullets
Kinetic bullets
Lightning ⛈ Dragons 🐉 : ![]() ,
, ![]() ,
, ![]()
Circles in Square: ![]() ,
, ![]() ,
, ![]()
- ☞
- ☞
2023 Bullets
LEFT
RIGHT
2022 Bullets
Required attribution bullets from Infographic vector created by starline for www.freepik.com. Attribution is required for use of these tripleheaded bullets just in this section between the lines.
Circle/Square/Star/Floral/Asterisk/Cross Bullets
•, ●, ◙, ◉ , ⊛, ◍, ❂, ⬤, ⚫, 🔅, 🔆, ⚪️, ⚫️, 🔴, 🔵, 🔺, 🔻, ♦️, 🔸 🔶, 🔹🔷, ∎▪️◾️◼️ ⬛️, 🔳 🔲, ☞, ★ ☆ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ⁂ ⁎ ⁑ ✢ ✣ ✤ ✥ ✱ ✲ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❈ ❉.
Check out these Bullets!
![]() Blue Earth with rings
Blue Earth with rings
🔴 Red Circle
🟠 Orange Circle
🟡 Yellow Circle
🟢 Green Circle
🔵 Blue Circle
🟣 Purple Circle
🟤 Brown Circle
⚫ Black Circle
⚪ White Circle
🟥 Red Square
🟧 Orange Square
🟨 Yellow Square
🟩 Green Square
🟦 Blue Square
🟪 Purple Square
🟫 Brown Square
⬛ Black Large Square
⬜ White Large Square
◼️ Black Medium Square
◻️ White Medium Square
◾ Black Medium-Small Square
◽ White Medium-Small Square
▪️ Black Small Square
▫️ White Small Square
🔶 Large Orange Diamond
🔷 Large Blue Diamond
🔸 Small Orange Diamond
🔹 Small Blue Diamond
🔺 Red Triangle Pointed Up
🔻 Red Triangle Pointed Down
💠 Diamond with a Dot
🔘 Radio Button
🔳 White Square Button
🔲 Black Square Button
- Bullet point if asterisk starts the line
- See the WikiMedia: Category: Bullets ultimate list of bullets with exemplars
●
●
○
○
![]() 7 pt BlueSnowflakeBullet7.gif
7 pt BlueSnowflakeBullet7.gif
![]() 8pt RedButtonBullet8.jpeg Testing 1
8pt RedButtonBullet8.jpeg Testing 1
![]() 8 pt Testing 2
8 pt Testing 2
![]() 8 pt Testing 3
8 pt Testing 3
![]() 5x13 BlueSquareBullet5x13.png Testing 1
5x13 BlueSquareBullet5x13.png Testing 1
![]() 5x13 pt .png Testing 2
5x13 pt .png Testing 2
![]() 5x13 pt .png Testing 3
5x13 pt .png Testing 3
![]() 9 pt GreenButtonBullet9.png
9 pt GreenButtonBullet9.png
![]() 9 pt YellowButtonBullet9.png
9 pt YellowButtonBullet9.png
![]() 9 pt BlueButtonBullet9.png
9 pt BlueButtonBullet9.png
![]() 10 pt RedButtonBullet10.png Testing 1
10 pt RedButtonBullet10.png Testing 1
![]() 10 pt .png Testing 2
10 pt .png Testing 2
![]() 10 pt .png Testing 3
10 pt .png Testing 3
![]() GreenYellowRedButton3.png
GreenYellowRedButton3.png
![]() GreenYellowRedButton4.png
GreenYellowRedButton4.png
![]() GreenYellowRedButton5.png
GreenYellowRedButton5.png
 GreenYellowRedButtonBIG.png
GreenYellowRedButtonBIG.png
![]() 10 pt TictacBlueCu10.gif Testing 1
10 pt TictacBlueCu10.gif Testing 1
![]() 10 pt .gif Testing 2
10 pt .gif Testing 2
![]() 10 pt .gif Testing 3
10 pt .gif Testing 3
![]() 12 pt RedButton12.jpeg Testing 1
12 pt RedButton12.jpeg Testing 1
![]() Testing 2
Testing 2
![]() Testing 3
Testing 3
![]() 15 pt RedButtonBullet.png
15 pt RedButtonBullet.png
![]() 15 pt ShinyRedButtonBullet.png
15 pt ShinyRedButtonBullet.png
![]() 16 pt PurpleBullet20.png Testing 1
16 pt PurpleBullet20.png Testing 1
![]() LimeGreenBullet16.png Testing 2
LimeGreenBullet16.png Testing 2
![]() AquaBullet16.png Testing 3
AquaBullet16.png Testing 3
![]() BulletYellow16.png
BulletYellow16.png
![]() PinkBullet16.png
PinkBullet16.png
![]() OrangeBullett16.png - Notice the extra T in Bullett
OrangeBullett16.png - Notice the extra T in Bullett
![]() 18 pt BlueBullet18.png Testing 2
18 pt BlueBullet18.png Testing 2
![]() Yellow Testing 2
Yellow Testing 2
![]() Yellow Testing 2
Yellow Testing 2
![]() ShinyBlueBullet8.png
ShinyBlueBullet8.png
![]() ShinyBlueBullet10.png
ShinyBlueBullet10.png
![]() ShinyBlueBullet16.png
ShinyBlueBullet16.png
![]() ShinyDarkBlueBullett15.png
ShinyDarkBlueBullett15.png
![]() ShinyYellowBullet15.png
ShinyYellowBullet15.png
![]() ShinyAquaBlueBullett15.png
ShinyAquaBlueBullett15.png
![]() ShinyNeonGreenBullett15.png
ShinyNeonGreenBullett15.png
![]() Mini NeonGreenBullet.gif
Mini NeonGreenBullet.gif
![]() RedTealTint16.png
RedTealTint16.png
![]() 18 pt YellowButtonBullet18.png Testing 2
18 pt YellowButtonBullet18.png Testing 2
![]() Testing 2
Testing 2
![]() Testing 2
Testing 2
![]() 18 pt BlueButtonBullet18.png Testing 1
18 pt BlueButtonBullet18.png Testing 1
![]() Testing 2
Testing 2
![]() Testing 3
Testing 3
![]() 18 pt GreenButtonBullet18.png Testing 1
18 pt GreenButtonBullet18.png Testing 1
![]() Testing 2
Testing 2
![]() Testing 3
Testing 3
![]() 18 pt RedButtonBullet18.jpeg Testing 1
18 pt RedButtonBullet18.jpeg Testing 1
![]() Testing 2
Testing 2
![]() Testing 3
Testing 3
WordPress Formatted bullets to 16 or 18 pts
<img class="alignnone size-thumbnail wp-image-1129" src=" " alt="Soap bubble sphere bullet" width="16" height="16" /> Soap bubble bullet
" alt="Soap bubble sphere bullet" width="16" height="16" /> Soap bubble bullet
<img class="alignnone size-thumbnail wp-image-1140" src=" " alt="Cosmic pink lightbulb sphere bullet" width="16" height="16" /> Cosmic pink lightbulb sphere bullet
" alt="Cosmic pink lightbulb sphere bullet" width="16" height="16" /> Cosmic pink lightbulb sphere bullet
<img class="alignnone size-thumbnail wp-image-1130" src=" " alt="Soft Hot pink sphere bullet" width="16" height="16" /> Hot pink sphere
" alt="Soft Hot pink sphere bullet" width="16" height="16" /> Hot pink sphere
<img class="alignnone size-thumbnail wp-image-1014" src=" " alt="Shiny round gray glass button bullet" width="24" height="24" /> Shiny round gray glass button bullet
" alt="Shiny round gray glass button bullet" width="24" height="24" /> Shiny round gray glass button bullet
<img class="alignnone wp-image-992 size-full" src=" " alt="Shiny Round Gray Bullet" width="16" height="16" /> Shiny Round Gray Bullet
" alt="Shiny Round Gray Bullet" width="16" height="16" /> Shiny Round Gray Bullet
<img class="alignnone size-thumbnail wp-image-1137" src=" " alt="Multicolored geometric sphere bullet" width="16" height="16" /> Multicolored geometric sphere bullet
" alt="Multicolored geometric sphere bullet" width="16" height="16" /> Multicolored geometric sphere bullet
<img class="alignnone size-thumbnail wp-image-1138" src=" " alt="Earth continents in 3d gold cutout bullet" width="17" height="17" /> Earth continents in 3d gold cutout
" alt="Earth continents in 3d gold cutout bullet" width="17" height="17" /> Earth continents in 3d gold cutout
<img class="alignnone size-full wp-image-998" src=" " alt="Tiny yellow round bullet" width="18" height="18" /> Tiny yellow round bullet
" alt="Tiny yellow round bullet" width="18" height="18" /> Tiny yellow round bullet
<img class="alignnone size-thumbnail wp-image-1139" src=" " alt="Watery blue translucent sphere bullet" width="16" height="16" /> Watery blue translucent sphere bullet
" alt="Watery blue translucent sphere bullet" width="16" height="16" /> Watery blue translucent sphere bullet
<img class="alignnone size-thumbnail wp-image-1131" src=" " alt="Spherical light blue bullet" width="16" height="16" /> Spherical light blue bullet
" alt="Spherical light blue bullet" width="16" height="16" /> Spherical light blue bullet
<img class="alignnone size-thumbnail wp-image-1134" src=" " alt="Consistent sky blue bulging button bullet" width="15" height="15" /> Consistent sky blue bulging button bullet
" alt="Consistent sky blue bulging button bullet" width="15" height="15" /> Consistent sky blue bulging button bullet
<img class="alignnone size-thumbnail wp-image-1146" src=" " alt="Blue Globe with blue flight lines bullet" width="16" height="16" /> Blue Globe with blue flight lines
" alt="Blue Globe with blue flight lines bullet" width="16" height="16" /> Blue Globe with blue flight lines
<img class="alignnone size-thumbnail wp-image-1136" src=" " alt="Swirling blue energy sphere bullet" width="16" height="16" /> Swirling blue energy sphere bullet
" alt="Swirling blue energy sphere bullet" width="16" height="16" /> Swirling blue energy sphere bullet
<img class="alignnone size-full wp-image-1000" src=" " alt="Shiny aqua bulllet 16 pt" width="16" height="16" /> Shiny aqua bulllet
" alt="Shiny aqua bulllet 16 pt" width="16" height="16" /> Shiny aqua bulllet
<img class="alignnone size-thumbnail wp-image-1142" src=" " alt="Shiny reflective dark blue sphere bullet" width="16" height="16" /> Shiny reflective dark blue sphere bullet
" alt="Shiny reflective dark blue sphere bullet" width="16" height="16" /> Shiny reflective dark blue sphere bullet
<img class="alignnone wp-image-1003 size-full" src=" " alt="Shiny Dark Blue Button Bullet" width="18" height="18" /> Shiny Dark Blue Button Bullet
" alt="Shiny Dark Blue Button Bullet" width="18" height="18" /> Shiny Dark Blue Button Bullet
<img class="alignnone wp-image-1003 size-full" src=" " alt="Shiny Dark Blue Button Bullet" width="18" height="18" /> Shiny Dark Blue Button Bullet
" alt="Shiny Dark Blue Button Bullet" width="18" height="18" /> Shiny Dark Blue Button Bullet
<img class="alignnone size-thumbnail wp-image-1132" src=" " alt="Rich purple gridded sphere bullet" width="16" height="16" /> Rich purple sphere bullet
" alt="Rich purple gridded sphere bullet" width="16" height="16" /> Rich purple sphere bullet
<img class="alignnone size-thumbnail wp-image-1017" src=" " alt="Shiny round purple button bullet" width="16" height="16" /> Shiny round purple button bullet
" alt="Shiny round purple button bullet" width="16" height="16" /> Shiny round purple button bullet ![]()
<img class="alignnone size-thumbnail wp-image-1141" src=" " alt="Floating shiny red sphere with shadow underneath" width="12" height="16" /> Floating shiny red sphere with shadow underneath
" alt="Floating shiny red sphere with shadow underneath" width="12" height="16" /> Floating shiny red sphere with shadow underneath
<img class="alignnone size-full wp-image-1015" src=" " alt="Bright red shiny button bullet" width="16" height="16" /> Bright red shiny button bullet
" alt="Bright red shiny button bullet" width="16" height="16" /> Bright red shiny button bullet
<img class="alignnone size-thumbnail wp-image-1133" src=" " alt="Shiny red ball reflecting sphere bullet" width="17" height="17" /> Shiny red ball reflecting sphere bullet
" alt="Shiny red ball reflecting sphere bullet" width="17" height="17" /> Shiny red ball reflecting sphere bullet
<img class="alignnone size-thumbnail wp-image-1147" src=" " alt="Matte red sphere bullet" width="16" height="16" /> Matte red sphere bullet
" alt="Matte red sphere bullet" width="16" height="16" /> Matte red sphere bullet
<img class="alignnone size-thumbnail wp-image-1143" src=" " alt="3D black sphere bullet" width="16" height="16" /> 3D black sphere bullet
" alt="3D black sphere bullet" width="16" height="16" /> 3D black sphere bullet
<img class="alignnone size-thumbnail wp-image-1145" src=" " alt="Shiny black sphere bullet" width="16" height="16" /> Shiny black sphere bullet
" alt="Shiny black sphere bullet" width="16" height="16" /> Shiny black sphere bullet
Table of symbols
| Symbol | Hyperlinked name of symbol |
|---|---|
| * Bullet point | bullet |
| • or • | bullet |
| · | interpunct |
| ‣ or ‣ (triangle) | triangular bullet |
| ◦ ◦ | white bullet |
| ● | larger (black) bullet |
| ○ | larger white bullet |
| ☞ | Index; fist |
| * | asterisk |
| ⋆ | star operator |
| ※ | komerjirushi |
| ⁂ | asterism; three stars in a triangle |
| ◊ | lozenge |
| ❧ | fleuron; hedera |
| ❦ or ❦ | floral heart (Dingbats) |
| ❧ or ❧ | rotated floral heart bullet (Dingbats) |
| ☙ or ☙ | reversed rotated floral heart bullet |
| → | logical implication |
| ⇒ | material implication symbol |
| ➸ | black right feathered arrow |
| ➧ | black short stubby right arrow |
| ➺ | black right soft arrow |
| ➛ | black delicate right arrow |
| ➨ | black thick right arrow |
| ➤ | black right arrow |
| + | plus sign |
| ∞ | Wikipedia: infinity symbol |
| ✧ | white smaller concave-sided diamond |
| ⟡ | white concave-sided diamond |
| ✦ | black concave-sided diamond |
| ⟣ | white concave-sided diamond with rightward tick; modal operator for will never be |
| ⟢ | white concave-sided diamond with leftwards tick; modal operator for was never |
| ✵ | black 8 sided star |
| ✺ | black 16 sided star |
| ༒ | complex cross |
| ⟥ | white square with rightward stick; modal operator for will always be |
| ⥽ | right fish tail; sometimes used for "relation", also used for denoting |
| ◇ | white diamond; modal operator for it is possible that |
Fancy Illustrated Fonts
➊ 🅹🅿🅸🅲 2019
➋ 🅙🅟🅘🅒 ➋⓿➊➒
➌ ⒿⓅⒾⒸ 2019
➍ JPIC 2019
➎ 𝐉𝐏𝐈𝐂 𝟐𝟎𝟏𝟗
➏ JPIC 2019
➐ 🄹🄿🄸🄲 2019
➑ 𝕁ℙ𝕀ℂ 𝟚𝟘𝟙𝟡
➒ ᒎᑭᎥᑕ 2019
➊ .•♫•♬• ⒿⓅⒾⒸ ②⓪①⑨ •♬•♫•.
➋ ★彡 ⒿⓅⒾⒸ ②⓪①⑨ 彡★
➌ ▁ ▂ ▄ ▅ ▆ ▇ █ ⒿⓅⒾⒸ ②⓪①⑨ █ ▇ ▆ ▅ ▄ ▂ ▁
▀▄▀▄▀▄ ⒿⓅⒾⒸ ②⓪①⑨ ▄▀▄▀▄▀
◦•●◉✿ ⒿⓅⒾⒸ ②⓪①⑨ ✿◉●•◦
★·.·´¯`·.·★ ⒿⓅⒾⒸ ②⓪①⑨ ★·.·´¯`·.·★
Emoji Icon words
- 🧐😖🤬 TO ADD AN EMOJI: Tap in text area while in editing mode and keyboard window opens. In lower left corner tapping on the smiley face brings up the emoji keyboard, assuming it has already been activated. Click on emoji desired and it is automatically inserted into text field where cursor was last located. To change emoji categories for complete category of relevant icons click on grayed out icons on bottom. If emoji keyboard is not activated, then go to Settings > Keyboard (top of page) > Add new keyboard > Emoji. To exit the Emoji keyboard and go back to letters click on the ABC button (lower left on keyboard).
- Find the emoji keyboard in any app that uses the standard keyboard, like Mail or Messages. To add an emoji: Tap the text field, then tap Smiley face icon or globe icon. Use the gray icons at the bottom of the keyboard to switch emoji themes, or swipe left or right to view more. Tap Clock icon to see emoji that you've recently used. To change the skin tone of a particular emoji, tap and hold it. Click on an emoji to add it to your text field.
Emoji Icon word categories for Microsoft Word Icon: Insert: Analytics, Animals, Apparel, Arts, Buildings, Business, Celebration, Commerce, Communication, Education, Faces, Food & Drinks, Home, Location, Medical, Nature & Outdoors, Security & Justice, Signs & Symbols, Sports, Technology & Electronics, Tools & Building, Vehicles, Weather & Seasons.
- Symbols at Emojipedia
- Apple emojis at Emojipedia
- Iconfinder: almost 3 million searchable icons
- CoolSymbol.com
- Fastemoji.com
Actions & Smileys:
angel 👼 😇, angry 😠 😤 😡, applause 👏, arctic 🥶 🐻❄️, bandage 🤕, blm ✊🏿 ✊🏾 ✊🏽, boo 👻 😒, boom 💥, bow 🙇♀️ 🙇🏻 🎁, cartwheeling (woman) 🤸♀️ (man) 🤸, celebrate (party popper-not name) 🎉 (confetti ball-not name) 🎊, celebration 🍾 🎉 🎊, chilly 🥶, clap 👏, clapper board 🎬, clapping 👏, clean 🧼 🧽, climbing (woman) 🧗♀️ (man) 🧗♂️, cold 🥶, concerned 😟 😦 😧, congratulations 🎊 🎈🎉, construction 🚧 🦺 🏗 , dancing (man) 🕺 (woman) 💃, devil 👿 😈, dizzy 😵 🥴 💫, drip 💧, emotional 😭, evil 👿 😈 🦹♀️, flex 💪, friends 👫 👬 👭, fun 🤩, gambling 🎰, haircut (woman) 💇 (man) 💇♂️, hand 🤚 🖐, happy 😃 😊 😆, hear 👂, Hi 👋, in love 😍 🥰, investigate 🔬, juggler (woman) 🤹♀️ (man) 🤹♂️, kick🦵, knit 🧶, levitating (man in suit)🕴, light💡, listen👂, lit 🔥, mad 😠 😡, man 👨, massage (woman) 💆 (man) 💆♂️, meow 🐱, nail polish 💅, nap 😴 💤, OK 👌 👍, ok gesture (woman) 🙆♀️ (man) 🙆♂️, paint 🎨, pay 💰, peace ✌️ ☮️, philosophical 🧐, pow 💥, praying 🙏, punch 🤛 🤜 🥊, quiet 🤫, roar 🐯, rock climbing (woman) 🧗♀️ (man) 🧗♂️, run (woman) 🏃♀️ (man)🏃, sad 😞 😔 😢, scared 😱 😟 😦, scream 😱, selfie 🤳, shower 🚿 🧼, shrug (woman) 🤷♀️ (man) 🤷♂️, ski 🎿, shiver 🥶, sleep 😴 💤 🛏, smh 🤦♀️ 🤦♂️ 🤦🏻♂️, smile 😊 😃 😀, smoke 💨, snoring 😴 💤, soloist 👩🎤 👨🎤 🧑🎤 sparkles ✨, speech bubble 💬 🗯 (left speech bubble-not name) 🗨, stop 🛑 ✋, stretching (woman) 🙆♀️ (man) 🙆♂️, strong 💪, surrender (white flag) 🏳, sweep 🧹, swim 🏊♀️ 🏊♂️, unhappy 🙁 ☹️ 😞, vomit 🤢 🤮, vote 🗳, walking (woman)🚶♀️(man)🚶,wave 👋 🌊, woman 👩, worried 😟 😦 😧, wow 😮 😯 😲, writing ✍️, yoga (woman) 🧘♀️ (man) 🧘♂️, zoom 🏎.
Animals & Nature & Insects (living things):
alligator 🐊, animal 🦒 🦔 🦓, ant 🐜, bacteria 🦠 🧫, badger 🦡, bat 🦇, bear 🐻, bee 🐝, bird 🐦 🦅 🦢, blowfish 🐡, boar 🐗, bug 🐜 🕷 🐛, butterfly 🦋, camel 🐪 🐫, cat 🐈 🐱, chick 🐥 🐣 🐤, chicken 🐔 🍗 🐓, chipmunk 🐿, cobra 🐍, cow 🐄 🐮, crab 🦀, cricket 🦗, crocodile 🐊, dog 🐕 🐶, deer 🦌, dolphin 🐬, dove 🕊, dragon 🐉, dragon head 🐲, duck 🦆, eagle 🦅, elephant 🐘, fairy 🧚♀️ 🧚♂️, feather 🪶, fish 🐠 🐟 🎣, fox 🦊, frog 🐸, gecko 🦎, goat 🐐, giraffe🦒, gorilla 🦍, hamster 🐹, 🙉 Hear-No-Evil Monkey, hedgehog 🦔, hippo/hippopotamus 🦛, horse 🐎 🐴, horse racing 🏇, insect 🐜 🕷 🐞, jaguar 🐆, kangaroo 🦘, kitten 🐱, koala 🐨, ladybug 🐞, leopard 🐆, lion (face) 🦁, lizard 🦎, llama 🦙, lobster 🦞, mallard 🦆, meow 🐱, mice/mouse 🐁 🐭, microbe 🦠, monkey 🐒 🐵, mosquito 🦟, octopus 🐙, owl 🦉, ox/oxen 🐂, panda 🐼, panther 🐆, parrot 🦜, paw/paw prints 🐾, peacock 🦚, penguin 🐧, pig 🐖 🐷 🐽, poodle 🐩, puppy 🐶, rabbit 🐇 🐰, raccoon 🦝, ram 🐏, rat 🐀, reptile 🦎, rhino/rhinoceros 🦏, roar 🐯, rock 🪨, rooster 🐔🐓, salmon 🍣, sauropod 🦕, scorpion 🦂, 🙈 See-No-Evil Monkey, 🙊 Speak-No-Evil Monkey, shark 🦈, sheep 🐑, shrimp 🍤 🦐, slug 🐌, snail 🐌, snake 🐍, spider 🕷, spider web 🕸, spiral shell 🐚, squid 🦑, squirrel 🐿, swan 🦢, teddy bear 🧸, tentacle 🐙, tiger 🐅 🐯, t-rex 🦖, turkey 🦃 🇹🇷, turtle 🐢, unicorn 🦄, virus 🦠, water buffalo 🐃, worm 🐛, whale (spouting) 🐳 🐋, wolf 🐺, zebra 🦓.
Body:
atoms ⚛️, baby 👶 🍼 , baby angel 👼, bald (man) 👨🦲 (woman) 👩🦲, bandage 🤕, beard 🧔, biceps 💪, birthday 🎂 🎁 🍰, blond(e) 👱♂️ 👱♀️ 👱, blood type A 🅰️, blood type B 🅱️, blood type AB 🆎, blood type O 🅾️, bone 🦴 🍖 , brain 🧠, bride 👰, child 👶 🧒, dental 🦷, dna 🧬, drip💧, dumbbell 💪, ears 👂, eyeball 👁, eyes 👀, feet 🦶, flex 💪, foot 🦶, footprint 👣, gene 🧬, grandma 👵, grandpa 👴, groom 🤵, hairstyle 💁♀️, hand 🖐 🤚 ( ☜ ☞ ), heart ❤️ ♥️ 💜, helix 🧬, helmet (with white cross) ⛑, limb🦵, lips 👄, lotion 🧴, man 👨, mask 😷, molar 🦷, muscles 💪, nose 👃, nursing 🤱, paw 🐾, pill 💊, pregnant 🤰, redhead (man) 👨🦰 (woman) 👩🦰, silhouette 👤, smile 😊 😃 😀, spf 🧴, strong 💪, sweat 😓 💦 💧, sunglasses 🕶 😎, syringe 💉, teeth 🦷, thermometer 🌡 🤒, thought 💭, tongue 👅 😛, tooth 🦷, turd 💩, turnt 🥴, twins 👯♀️, vomit 🤢 🤮, woman 👩.
Buildings:
atoms ⚛️, bank 🏦, brick 🧱, bridge (at night) 🌉, building construction 🏗, bus stop 🚏, casino 🎰, (European) castle 🏰, chapel 💒, church ⛪️ , circus 🎪, city (at night with stars) 🌃, cityscape 🏙 🌆 🌇, classical building 🏛, construction 🚧 🏗 🔨, construction worker 👷♀️ 👷♂️, convenience store 🏪, department store 🏬, derelict house 🏚, door 🚪, factory 🏭, fountain ⛲️, golden gate bridge 🌁 🌉, highway 🛣, hotel 🏨, hospital 🏥, house 🏡 🏠 (houses) 🏘, japanese castle 🏯, japanese post office 🏣, kaaba 🕋, key 🔑 🔐, love hotel 🏩, mosque 🕌, motel 🏨, national park 🏞, office building 🏢, (European) post office 🏤, school 🏫, shinto shrine ⛩, skyline 🏙 🌃, skyscraper 🏙, stadium 🏟, station 🚉, statue of liberty 🗽, store 🏬, synagogue 🕍, teepee ⛺️, tent 🏕 ⛺️, Tokyo tower 🗼, wedding 💒 .
Cards:
cards ♦️ ♥️, clubs ♣, diamonds ♦ ♦️ 💎 💍, flower playing cards 🎴, gambling 🎰, hearts ♥ ♥️ ❤️ ♥️ 💜 💕 🥰, hearts ♥️ 🥰 💕, joker 🃏, playing cards ♠️ ♣️, slots/slot machine 🎰, spades ♠ ♠️, ♥ ♦ ♣ ♠ .
Chess:
♞▀▄▀▄♝▀▄, ♞, ♝, chess♟, pawn♟, White chess king ♔ ♔, White chess queen ♕ ♕, White chess rook ♖ ♖, White chess bishop ♗ ♗, White chess knight ♘ ♘, White chess pawn ♙ ♙, Black chess king ♚ ♚, Black chess queen ♛ ♛, Black chess rook ♜ ♜, Black chess bishop ♝ ♝, Black chess knight ♞ ♞, Black chess pawn ♟ ♟.
Desserts:
cake 🎂 🍰 🧁, candy 🍭 🍬, chocolate 🍫, cookie 🍪, cupcake 🧁, dessert (flan) 🍮 (ice cream) 🍨 (cupcake) 🧁, flan 🍮, ice cream 🍨 🍦, lollipop 🍭, pastry 🥮, pie 🥧.
Drinks:
baby bottle 🍼, beer 🍺 🍻, champagne 🥂 🍾, chai ☕️, cigarette 🚬, clinking glasses 🥂, cocktail 🍹 🍸, coffee ☕️, cup with straw🥤, dairy🥛, drink 🍹 🍸 🍷, martini 🍸, milk 🥛, sake 🍶, soda 🥤, tea 🍵 ☕️, water 💦 💧 🚿, whiskey/tumbler glass 🥃, wine 🍷.
Electronic Equipment:
alarm 🚨, battery 🔋, bullhorn 📢 (📣), camera (with flash) 📸 📷 🎥, CD (optical disk-not name) 💿, cellphone/mobile phone 📱, charger 🔌, clock ⏰ 🕰, computer 💻 🖥, (computer disk-not name) 💽, computer mouse 🖱, control knobs 🎛, desktop 🖥, dvd 📀, electric ⚡️, electric plug 🔌, email 📧, fax 📠, film (frames) 🎞, film projector 📽, flashlight 🔦, floppy disk 💾, fm 📻, iPhone 📱📲, keyboard 🎹 ⌨️, laptop 💻, level slider 🎚, Mac 🖥 💻, mic/microphone (studio) 🎙 🎤, minidisc 💽, movie (camera) 🎥 🍿, pager 📟, printer 🖨, radio 📻, robot 🤖, screen 📺, telephone ☎️ (receiver) 📞 (☏, ✆), television 📺, trackball 🖲, traffic light 🚦, video camera 📹, videocassette 📼.
Emotions:
ache 😖, angry 😤 😡 😠, arctic 🥶, baffled 😕 😮 😯, cool 😎, cray 😜, cry 😢 😭, drunk 😵 🥴, emo 🖤, evil 👿 😈 🦹♀️, fever 🤒 🥵, happy 😃 😊 😆, hearts ♥️ 🥰 💕, hot 🥵, innocent 😇, kisses 😘 💋 😚, love ❤️ 💕 💗, mad 😠 😡, mask 😷, sad 😞 😔 😢, tears 😭, thought 💭.
Food stuffs:
apple 🍎 🍏, avocado 🥑, bacon 🥓, bagel 🥯, baguette 🥖, bakeries 🧁 🥯, basil 🌿, banana 🍌, beef 🥩, bento 🍱, bone 🦴 🍖, bowl 🍲 🍜 , bread 🥖 🍞 🥯, breakfast 🍳 🥞, broccoli 🥦, burrito 🌯, butter 🧈, cabbage 🥬, cake 🎂 (shortcake) 🍰 🧁 , candy 🍭 🍬, canned food 🥫, carrot 🥕, casserole 🥘, cheese 🧀, cherry 🍒, chicken 🐔 🍗 🐓, chili 🌶, chestnut 🌰, chocolate 🍫, chopsticks 🥢, citrus 🍊, coconut 🌴🥥, cookie 🍪, cooking 🥘 🍳, corn 🌽 🌾, 🦀 crab, cream cheese 🥯, croissant 🥐, cucumber 🥒, curry 🍛, dairy 🥛, dango 🍡, dinner 🥘🍴 🍽, donut 🍩, drumstick 🍗, dumpling 🥟, ear of corn 🌽, egg 🥚 🍳, eggplant/(aubergine-not name) 🍆, fish 🐠 🐟 🎣, fish cake 🍥, flan 🍮, fork🍴, fork and knife with plate 🍽, fortune cookie 🥠, french fries 🍟, grape 🍇, greens 🥬, gyros 🥙, hamburger 🍔, honey 🍯, hot dog 🌭, ice cream 🍨 (soft)🍦, kale 🥬, knife 🔪🍴, leaf 🍃 🍁 🍂, lemon 🍋, lettuce 🥬, lime ![]() , lobster 🦞, lunch 🥗 🥙 🍴, mango 🥭, margarine 🧈, meat 🍖 🥩, melon 🍉 🍈, milk 🥛, moon cake 🥮, mushroom 🍄, nut 🥜, oden 🍢, pancake 🥞, pasta 🍝, peach 🍑, peanut 🥜, pear 🍐, pineapple 🍍, pizza 🍕, popcorn 🍿, potable water🚰, potato 🥔, pretzel 🥨, pumpkin 🎃, rice 🍚 🍛, rice ball 🍙, rice cracker 🍘, salad 🥗, salmon 🍣, salsa 💃, salt🧂 (no pepper), sandwich 🥪, shaved ice 🍧, shrimp 🍤 🦐, soup 🍲 🍜 🥣, spaghetti 🍝, spoon 🥄, squid 🦑, steak 🥩, strawberry 🍓, stuffed flatbread 🥙, sweet potato 🍠, sushi 🍣, sweet potato 🍠, Swiss 🧀, taco 🌮, takeout 🥡, tangerine 🍊, tomato 🍅, fish turkey 🦃 🇹🇷, vegan 🌱, vegetarian 🌱, watermelon 🍉, wheat 🌾.
, lobster 🦞, lunch 🥗 🥙 🍴, mango 🥭, margarine 🧈, meat 🍖 🥩, melon 🍉 🍈, milk 🥛, moon cake 🥮, mushroom 🍄, nut 🥜, oden 🍢, pancake 🥞, pasta 🍝, peach 🍑, peanut 🥜, pear 🍐, pineapple 🍍, pizza 🍕, popcorn 🍿, potable water🚰, potato 🥔, pretzel 🥨, pumpkin 🎃, rice 🍚 🍛, rice ball 🍙, rice cracker 🍘, salad 🥗, salmon 🍣, salsa 💃, salt🧂 (no pepper), sandwich 🥪, shaved ice 🍧, shrimp 🍤 🦐, soup 🍲 🍜 🥣, spaghetti 🍝, spoon 🥄, squid 🦑, steak 🥩, strawberry 🍓, stuffed flatbread 🥙, sweet potato 🍠, sushi 🍣, sweet potato 🍠, Swiss 🧀, taco 🌮, takeout 🥡, tangerine 🍊, tomato 🍅, fish turkey 🦃 🇹🇷, vegan 🌱, vegetarian 🌱, watermelon 🍉, wheat 🌾.
Fruits:
apple 🍎 🍏 ( Ѽ ), banana 🍌, cherry 🍒, fruit 🍉 🍎 🍌, grape 🍇, kiwi 🥝, melon 🍉 🍈, pear 🍐, peach 🍑, pineapple 🍍, strawberry 🍓, tomato 🍅, watermelon 🍉.
Furniture:
bed 🛌 🛏, chair (![]() ), couch 🛋, furniture 🪑, lamp 🪔, sofa 🛋.
), couch 🛋, furniture 🪑, lamp 🪔, sofa 🛋.
Holidays:
birthday 🎂 🎁 🍰, celebration 🍾 🎉 🎊, Christmas 🎄, elf/elves (woman) 🧝♀️ elf (man) 🧝♂️, fireworks 💥 🎇 🧨, firecracker 🧨, Easter 🐣, Halloween 👻 (jack-o-lantern) 🎃 ![]() , moon viewing ceremony 🎑, Santa 🎅, Mrs. Claus 🤶, wedding 👰 🎩 💒.
, moon viewing ceremony 🎑, Santa 🎅, Mrs. Claus 🤶, wedding 👰 🎩 💒.
House and household items:
amphora 🏺, backpack 🎒, bag 💼, ball ⚽️ 🏀 🏈, balloon 🎈, bandage 🤕, basket 🧺, bathing 🧼 🧽, bathtub 🛀 🛁, bed 🛌 🛏, bell (bellhop) 🛎 bell 🔔, blouse 👚, bonfire 🔥, book (open) 📖 (books) 📚 (red volume 1) 📕 (green volume 2) 📗 (blue volume 3) 📘 (orange volume 4) 📙, bookmark 🔖, bookmark tabs 📑, bow 🎁, box 📦, briefcase 💼, brick 🧱, broom 🧹, bulb 💡, calendar 📅 (tear-off) 📆 (spiral) 🗓, candle 🕯, cane 🦯, card file box 🗃, card index/rolodex 📇, card index dividers 🗂, clamp 🗜, clean 🧼 🧽, chopsticks 🥢, church ⛪️, cigarette 🚬, clipboard 📋, clock (alarm) ⏰ (mantelpiece) 🕰, coffin ⚰️, couch (and lamp) 🛋 , crayon 🖍, cross ☦️ ✝️, degree 📜, dice 🎲, door🚪, dress 👗, drip 💧, email 📧, envelope ✉️, eraser ✏️, extinguisher 🧯, file cabinet 🗄, fire 🔥, firecracker 🧨, fireworks 💥 🎇 🧨 (🎆), flashlight 🔦, folder 📁 📂, fork 🍴, fountain pen 🖋 (black nib) ✒️, gas ⛽️, gas station ⛽️, glasses 👓, handbag 👜 👝, hat 🧢 👒 🎩, hole 🕳, hourglass (with flowing sand/not done)⏳ ⌛️, house 🏡 🏠, hut 🛖, inbox 📨, izakaya lantern 🏮, Japanese dolls 🎎, jar 🏺, journal 📓📔, joystick 🕹, key 🔑 🔐, knife 🔪🍴, knitting 🧶, label 🏷, ledger 📒, light 💡, lightbulb 💡, link symbol 🔗, lock (locked)🔒 (open lock/unlocked doesn't work) 🔓 (with key) 🔐, lotion (bottle) 🧴, love letter 💌, luggage 🧳, magnifying glass 🔍 🔎, (mahjong tile red dragon-not name) 🀄️, map 🗺, memo 📝, mosque 🕌, name badge 📛, newspaper 📰 (rolled-up) 🗞, note 📝, notebook 📒 📓, notebook with decorative cover 📔 , notepad 📝 🗒, old key 🗝, open lock (unlocked doesn't work) 🔓, package 📦, page facing up 📄, page with curl 📃, paintbrush 🖌, pants 👖, paper 🧻 , paperclip 📎, paperclips 🖇, parchment 📜, party (popper) 🎉 (balloon) 🎈(confetti ball) 🎊, pen 🖊, pill 💊, pin 🧷 📌 📍, pine decoration🎍, potable water🚰, present/gift (wrapped) 🎁 💝, purse 👛 👜, pushpin 📌 (round) 📍, puzzle 🧩, reminder ribbon 🎗, ribbon 🎀, rolodex 📇, safety pin 🧷, scissors ✂️, scroll 📜, scrubber 🧽, shampoo🧴, spf 🧴, shirt 👚 👕 👔, shoe 👞 👟 👠, shopping (bags) 🛍 (cart) 🛒, shower 🧼 🚿, silverware 🥄 🍴, sled 🛷, soap 🧼, socks 🧦, spark ⚡️, sparkler 🧨 🎇, spiral notepad 🗒, sponge 🧽, spoon 🥄, straight ruler 📏, suitcase 🧳, synagogue 🕍, syringe 💉 , tag 🏷, teddy bear 🧸, thread 🧵, thermometer 🌡 thermometer 🤒, timer (stopwatch) ⏱ ⏲, toilet 🚽, trash 🗑, triangular ruler 📐, tub 🛁 🛀, tuxedo 🤵♀️ 🤵♂️ 🤵, umbrella 🌂 ☔️ ☂, urn (funeral) ⚱️, vase 🏺, wastebasket 🗑, (wind chime-not name) 🎐, window🪟, wristwatch ⌚️, yarn 🧶, yurt 🛖 ⛺️.
Money & Valuables:
bank 🏦, cash/money bag💰 (US dollar) 💵 (pound banknote) 💷, credit card 💳, currency 💴, diamond 💍 💎 ♦️, dice 🎲, dollar 💵, euro 💶, folder 📁 📂, fortune 🔮, gambling 🎰, (gold bar – not name) ![]() , (stacked gold bars – not name)
, (stacked gold bars – not name) ![]() , jewel 💎, liberty 🗽, lock 🔒 🔐, mask 😷, medal (sports)🏅 (military)🎖 (first place)🥇, money 💰 💴 💵 💸, oil drum 🛢, pay 💰, receipt 🧾, ring 💍, silverware 🥄 🍴, trophy 🏆, yen 💴.
, jewel 💎, liberty 🗽, lock 🔒 🔐, mask 😷, medal (sports)🏅 (military)🎖 (first place)🥇, money 💰 💴 💵 💸, oil drum 🛢, pay 💰, receipt 🧾, ring 💍, silverware 🥄 🍴, trophy 🏆, yen 💴.
Music:
applause 👏, banjo 🪕, bell 🛎 🔔, cd 💿, chains ⛓, drum 🥁🪘, guitar 🎸 ( ), headphones 🎧, megaphone/bullhorn 📢 📣, microphone 🎙 🎤, music 🎵 🎼 🎶, musical keyboard 🎹, musical score 🎼, piano 🎹, postal horn 📯, saxophone 🎷 (
), headphones 🎧, megaphone/bullhorn 📢 📣, microphone 🎙 🎤, music 🎵 🎼 🎶, musical keyboard 🎹, musical score 🎼, piano 🎹, postal horn 📯, saxophone 🎷 (![]() ), singer/soloist/vocalist 👩🎤 👨🎤 🧑🎤, speaker (no) 🔇🔈🔉🔊, trumpet 🎺, violin 🎻, quarter note ♩♩ Crotchet, eighth note ♪ ♪ Quaver, beamed eighth notes ♫ ♫ Linked quavers, beamed sixteenth notes ♬ ♬ Linked semi-quavers, music flat sign ♭ ♭, music natural sign ♮ ♮, music sharp sign ♯ ♯.
), singer/soloist/vocalist 👩🎤 👨🎤 🧑🎤, speaker (no) 🔇🔈🔉🔊, trumpet 🎺, violin 🎻, quarter note ♩♩ Crotchet, eighth note ♪ ♪ Quaver, beamed eighth notes ♫ ♫ Linked quavers, beamed sixteenth notes ♬ ♬ Linked semi-quavers, music flat sign ♭ ♭, music natural sign ♮ ♮, music sharp sign ♯ ♯.
Numbers:
⓿ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ➒ ➓, ⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ , ⅟ ½ ⅓ ⅔ ¼ ¾ ⅕ ⅖ ⅗ ⅘ ⅙ ⅚ ⅛ ⅜ ⅝ ⅞
Planets & Outer Space & Science:
alien 👽 👾, asteroid ☄️, astronomy 🔭, atoms ⚛️, biology 🧫, chemistry 🧪, comet 💫 ☄️, Earth 🌏 🌎 🌍, galaxy 🌌, globe 🌏 🌍 🌎, hole 🕳, moon 🌝 🌚 🌙 ( ☾), full moon 🌕, mount fuji 🗻, planet 🌏 🌍 🌎, rocket 🚀, satellite 📡 🛰, science 🧪 🧫 🧬, sky 🌌, star ⭐️ 🌟 💫 (★), starry night 🌌, sun ☀️ 🌞, telescope 🔭 , test tube 🧪, (astronomical symbol for Uranus-not name) ⛢ ⛢ .
Plants:
basil 🌿, birch 🌳, (blossom-not name) 🌼 , bouquet 💐, cactus 🌵, cherry blossom 🌸, chestnut 🌰, christmas (tree) 🎄, corn 🌽 (ear of rice-not corn) 🌾, deciduous tree 🌳 , decisuos elm 🌳, (ear of rice-not name) 🌾 , evergreen 🌲, fallen leaf 🍂, leaf (fluttering in wind) 🍃, flower 🌸 🌺 🌹, flowers 🌺 🌸 💐, forest 🌳, four leaf clover 🍀, greens 🥬, herb 🌿, hibiscus 🌺, leaf 🍃 🍁 🍂, maple 🍁, mushroom 🍄, palm tree 🌴 🏝, pine 🌲, pine decoration🎍, plant 🌱, pumpkin 🎃, rose 🌹 🥀, rosette, seedling 🌱, shamrock ☘️, (sheaf of rice) 🌾, sunflower 🌻, tanabata tree 🎋, tree 🌲 🌳, tulip 🌷 💐, (white flower-not name) 💮, wilted 🥀.
Professions:
space alien 👽 👾, angel (baby) 👼 😇, palette 🎨, astronomy 🔭, astronaut 👩🚀 👨🚀, baker 👨🍳 👩🍳, ballet 🩰, bank 🏦, barber💈, bellhop 💁♀️, bride 👰, captain 👩✈️ 👨✈️, cartography 🧭, chef👩🍳👨🍳, chemistry 🧪, child 👶 🧒, clapper board 🎬, clown 🤡, coffin ⚰️, cop 🚓 👮♀️ 👮, degree 📜, dentist 🦷, designer 👩🎨 👨🎨, devil 👿 😈, doctor 👩⚕️ 👨⚕️ 🥼, elf/elves (woman) 🧝♀️ elf (man) 🧝♂️, fairy 🧚♀️ 🧚♂️, farmer 👩🌾 👨🌾, firefighter 👩🚒👨🚒, fireman 🚒, fire trucks 🚒, fortune 🔮, funeral ⚰️, gambling 🎰, genies 🧞♀️ 🧞♂️, graduate 👩🎓 👨🎓 🎓, groom 🤵, guard (male) 💂♂️ (female) 💂♀️, haircut 💇 💇♂️, hairstyle 💁♀️, horse racing 🏇, hula girl 👧, jockey 🏇, joker 🃏, judge 👩⚖️ 👨⚖️, juggler 🤹♀️ 🤹♂️, king 🤴👑, leprechaun ☘️ 🍀, library 📚, magical 🧙♀️ 🧙♂️, magician 🎩 , massage 💆 💆♂️, mechanic 👩🔧 👨🔧 🧰, mermaid 🧜♀️, merman 🧜♂️, nurse 👩⚕️👨⚕️, nursing 🤱, paint 🎨, painter 👩🎨 👨🎨, performing arts 🎭, pi 🕵️♀️ 🕵️♂️ 🕵️, pilot 👩✈️👨✈️, pirate 🏴☠️, policeman 👮♂️, policewoman 👮♀️, popo 👮♀️ 👮♂️ 👮, pregnant 🤰, prince 🤴👑, professor 👩🏫 👨🏫 🤓, queen 👸👑, robot 🤖, Santa 🎅, scholar (woman) scholar 👩🏫 (man) 👨🏫, science 🧪🧫 🧬 , ski 🎿, soloist (woman) 👩🎤 (man) 👨🎤 (they)🧑🎤, spy (woman) 🕵️♀️ (man)🕵️♂️, superhero 🦸♀️ 🦸♂️, surgeon 👩⚕️👨⚕️😷, troll 😈, vampire 🧛♀️ 🧛♂️, wizard 🧙♂️, wrestler 🤼♀️ 🤼♂️, zombie 🧟♀️ 🧟♂️.
Sports:
admission ticket 🎟, archery 🏹, badminton 🏸, ball ⚽️ 🏀 🏈, ballet 🩰, baseball ⚾️, basketball 🏀, biking 🚴♀️ 🚵♀️ 🚴, boat 🚣♀️ 🚣 🚣♂️, bow and arrow 🏹, bowling 🎳, boxing 🥊, bullseye 🎯, cartwheel 🤸♀️ cartwheejhclimbing (woman) 🧗♀️ (man) 🧗♂️, chess ♟, circus 🎪, cricket 🏏, curling (stone) 🥌, cycling 🚴♀️ 🚵♀️ 🚴, dancing 💃🕺, dart 🎯, darts 🎯, dice 🎲, (dribbling ball) ⛹️♂️ ⛹️♀️, fencer/fencing 🤺, field hockey 🏑, first place 🥇, fishing 🎣, flying disc 🥏, football 🏈, gambling 🎰, goal (net) 🥅, golf (woman) 🏌️♀️ (man) 🏌️ (flag in hole) ⛳️, handball (woman) 🤾♀️ (man) 🤾♂️, hockey 🏒, horse racing 🏇, (ice) hockey 🏒, ice skating ⛸, jigsaw 🧩, jogger 🏃♀️🏃, judo 🥋, juggling (woman) 🤹♀️ (man) 🤹♂️, lotus position (woman) 🧘♀️ (man) 🧘♂️, karate 🥋, lacrosse 🥍, martial arts 🥋, medal 🏅 🎖 🥇, motorcycle 🏍, mountain biking (woman) 🚵♀️ (man) 🚵♂️, ping pong 🏓, pistol 🔫, pool 🏊♀️ 🏊♂️ 🏊, (8 ball) 🎱, puzzle 🧩, racing car 🏎, rowboat 🚣♀️ 🚣, rowing (woman) 🚣♀️ (man) 🚣, rugby 🏉, runner (woman) 🏃♀️ (man) 🏃, running shirt 🎽, second place 🥈, skateboard 🛹, ski 🎿, ski boot 🎿, skier ⛷, sled 🛷, slot machine 🎰, soccer (goal) 🥅 (ball) ⚽️ , snowboarder 🏂, softball 🥎, sport 🥎, sports medal 🏅, strong 💪, surf 🌊 , surfing (woman) 🏄♀️ (man) 🏄, sword ⚔️ 🗡, target 🎯, tennis 🎾, third place 🥉, ticket 🎫, timer ⏱ ⏲, trophy 🏆, video game 🎮, volleyball 🏐, water polo (woman) 🤽♀️(man) 🤽, weightlifter (woman) 🏋️♀️ (man) 🏋️, wrestler/wrestlers (women) 🤼♀️ (men) 🤼♂️.
Symbols:
asterisk button ✳ ✴ ❇, asterism ⁂, atom symbol ⚛️ ⚛, ballot box 🗳, ballot box with check ☑️, biohazard ☣, black dot ⚫️, Black flag 🏴 🏴☠️, blm ✊🏿 ✊🏾 ✊🏽, blue dot 🔵, (blue swirl) 🌀, cadeuseus cross ✝️ ☦️, (check mark-not name) ✓, checkmark ✔, check mark/done ✅, curly loop ➰, degree 📜, (dinkus-not name) ***, emo 🖤, (exclamation point) (red) ❗️(white)❕(double red) ‼️ (shock & confused 🤷♀️ 🤷♂️ 😐) ⁉️⚠️, fleur-de-lis ⚜️, (flower-not name) ⚘ ⚘, group of stars ✨ ⭐️ 🌟, hammer and sickle ☭, (hollow "white" star-not name) ☆, (hot springs-not name) ♨, infinity ♾, (japanese symbol for beginner-not name) 🔰, link symbol 🔗, no entry ⛔️, one ☝️, pistol 🔫, poison ☠️, (question mark) (red) ❓(white) ❔, radioactive ☢️, recycle ♻️, red circle/red dot 🔴, red flag 🚩, rod/staff of Asclepius ⚕⚕, silhouette of japan 🗾, skull 💀, skull and crossbones 🏴☠️ ☠️, soon 🔜, (staff of Hermes--not name) ⚚ ⚚, (spaces-not name) , star ⭐️ 🌟 💫, star of david ✡️, stop 🛑 ✋, strong 💪, sword ⚔️ 🗡, symbol ♾, (therefore-not name) ∴ ∴ · ∴), trident 🔱, yin yang ☯️, white dot ⚪️, white flag 🏳.
![]() This light blue Asterisk icon by Icons8.
This light blue Asterisk icon by Icons8.
◓, ★, ☾, ๑ , ۩ , ۞ , ✪ , Ѽ .
Tools:
abacus 🧮, alembic ⚗️, balance scale ⚖️, bandage 🤕, bellhop (bell) 🛎 bomb 💣, bookmark 🔖, brick 🧱, broom 🧹, box 📦, bulb 💡, candle 🕯, clamp 🗜, clapper board 🎬, clipboard 📋, clock ⏰ 🕰, compass 🧭, crane 🏗, crayon 🖍, crossed swords ⚔️, crystal ball 🔮, dagger 🗡, dynamite 🧨, eraser ✏️, explosion 💥, explosive 🧨, extinguisher 🧯, fax 📠, firecracker 🧨, flashlight 🔦, folder 📁 📂, fork🍴, fountain pen 🖋 ✒️, gas ⛽️, gear ⚙️, hammer 🔨, hammer and pick ⚒, hammer and wrench 🛠, hourglass ⏳⌛, izakaya lantern 🏮, key 🔑 🔐, knife 🔪🍴, light 💡, (link-not name) 🔗, lock 🔒 🔐, magnet 🧲, magnifying glass 🔍 🔎, map 🗺, map of japan 🗾, microscope 🔬, nut and bolt 🔩, padlock 🔐 🔒 🔓, paint 🎨, paintbrush 🖌, paperclip 📎, parchment 📜, pen 🖊 (✒), pencil ✏️ 📝, petri dish 🧫, (pick/pickaxe - not name) ⛏ ⛏ or ⛏, pistol (squirt gun-not name) 🔫, pushpin 📌📍, rock 🪨, satellite 🛰 (antenna) 📡, scales ⚖️, scissors ✂️ (✁, ✃, ✄), screwdriver (![]() ), shield 🛡, spoon 🥄, stopwatch ⏱, sunglasses 🕶 😎, sword ⚔️ 🗡, syringe 💉, telescope 🔭, test tube 🧪, thermometer 🌡 🤒, timer ⏱ ⏲, TNT 🧨, toolbox 🧰, tools 🛠 🧰 ⚒ (
), shield 🛡, spoon 🥄, stopwatch ⏱, sunglasses 🕶 😎, sword ⚔️ 🗡, syringe 💉, telescope 🔭, test tube 🧪, thermometer 🌡 🤒, timer ⏱ ⏲, TNT 🧨, toolbox 🧰, tools 🛠 🧰 ⚒ (![]() ), toolbox 🧰, umbrella 🌂 ☔️ ☂, waist basket 🧺, wrench 🔧 (
), toolbox 🧰, umbrella 🌂 ☔️ ☂, waist basket 🧺, wrench 🔧 (![]() ), wristwatch ⌚️.
), wristwatch ⌚️.
Vehicles:
airplane ✈️, airplane arrival 🛬, (airplane) takeoff 🛫, airplane seat 💺, ambulance 🚑, articulated lorry 🚛, automobile 🚗 🚙, balloon 🎈, bicycle 🚲, biker (woman) 🚴♀️ (man) 🚴 (woman in mountains) 🚵♀️ (man in mountains) 🚵, bullet train 🚅, bus 🚌 (trolley) 🚎, bus stop 🚏, cab 🚕, cable car (mountain cableway) 🚠 (aerial tramway)🚡, canoe 🛶, car 🚗 🚘 🚙 , carousel (horse) 🎠, cart 🛒, construction 🚧, cop (car) 🚓, delivery (📦) truck 🚚, ferris wheel 🎡, ferry ⛴, fire engine 🚒, flying saucer 🛸, gas/fuel ⛽️, gondola 🚠 🚡, helicopter 🚁, helmet (with white cross) ⛑, high-speed train 🚄, jeep 🚙, light rail 🚈, locomotive 🚂, metro 🚇 🚋, minibus 🚐, monorail 🚝, moped 🏍, motorboat 🚤 (yacht) 🛥, motorcycle 🏍, motor scooter 🛵, motorway 🛣, mountain railway 🚞, oncoming bus 🚍, oncoming police car 🚔, oncoming train 🚆, passenger ship 🛳, pickup 🛻, race car 🏎, railroad (mountain railway) 🚞 (railway track) 🛤 (oncoming train) 🚆, racing car 🏎, railway (car) 🚃, car (oncoming) 🚘, rocket 🚀, carnival (roller coaster) 🎡 , rowing (woman) 🚣♀️ (man) 🚣, sailboat ⛵️, satellite 🛰 📡, scooter (kick) 🛴, seat 💺, sedan 🚘, ship 🚢 (passenger) 🛳, ship anchor ⚓️, siren 🚨, skateboard 🛹, sled 🛷, small airplane 🛩, speedboat 🚤, station 🚉, steam locomotive 🚂, subway (metro) 🚇 (tram) 🚊, suspension railway 🚟, suv 🚙, takeoff (airplane departure) 🛫, taxi (oncoming) 🚖 🚕, the tube 🚇, tractor 🚜, traffic light 🚦(Horizontal Traffic Light ?) 🚥 , train (railway car) 🚞 (tram) 🚊 ((steam) locomotive) 🚂, tram (car) 🚋 🚊 (light rail) 🚈, tractor 🚜, trolley (tram) 🚋 (bus) 🚎 🚃, truck 🛻, vehicle 🚗, (warning sign-not name) ⚠, yacht 🛥.
Wearables:
award 🥇 🥈 🥉, bathing suit 👙, bikini 👙, blouse 👚, boot 🥾👢, bow 🙇♀️ 🙇🏻 🎁, cane 🦯, cap 🧢, coat 🧥, crown 👑, dress 👗, feather 🪶, glasses 👓, glove 🧤(boxing) 🥊, goggles 🥽, handbag 👜 👝, hat (top) 👒 🎩 🧢, heels 👠, jacket 🧥, jeans 👖, kimono 👘, lipstick 💄, mask 😷, medal 🏅 🎖 🥇, necktie 👔, pants 👖, royal 👑, scarf🧣, shirt 👔 👚 👕, shoes 👞 👟 👠, shorts 🩳, ski boot 🎿, socks 🧦, sunglasses 🕶 😎, tiara 👸, tuxedo🤵🤵♂️🤵, umbrella 🌂 ☔️ ☂.
Weather & Seasons:
Autumn 🍂, beach 🏖 🏝, beach umbrella 🏖 (on ground) ⛱, black sun (with rays) ☀ 🌞, cityscape 🏙 (cityscape at dusk) 🌆 (sunset) 🌇, cloud ☁️ ⛅️, cold 🥶, comet 💫 ☄️, (cyclone-not name) 🌀, desert (cactus)🌵 (two humped camel) 🐫 (one humped camel) 🐪, desert island 🏝, droplet 💧, electric ⚡️, fire 🔥, fireworks 💥 🎇 🧨 (fireworks) 🎆, fog 🌫, foggy 🌁, full moon 🌕, galaxy (Milky Way) 🌌, globe 🌎 🌍 🌏, globe with meridians 🌐, hole 🕳, hot 🥵, ? ♨, icy ❄️ 🥶, lightning 🌩 ⛈, map 🗺, moon 🌙 🌚 🌝, moon viewing ceremony 🎑, mountain (snow-capped) 🏔 ⛰, Mount Fuji 🗻, national park 🏞, ocean 🌊 , rain 🌧 ☔️, rainbow 🌈, sea 🌊, shooting star 🌠, sky 🌌, smoke 💨, snow/snowflake ❄️ ⛄️, snow-capped mountain 🏔, snowman (without snow) ⛄️ (with) ☃️, sparkler 🧨 🎇, Spring 🌱, starry night 🌌, storm ⛈ ☔️, stormy 🌊 ⛈, Summer ☀, sun ☀️ 🌞, sunrise (over mountains) 🌄 🌅, sunset 🌇 🌅, thermometer 🌡 🤒, thunderstorm 🌩 ⛈, tornado 🌪, tsunami 🌊, twister 🌪, umbrella 🌂 ☔️ ☂, volcano 🌋, water 💦 💧 🚿, wind 💨 (wind blowing face-not name) 🌬, windy 🌬, Winter ⛄ ❄️ 🥶.
🌙 Crescent Moon
🌛 First Quarter Moon Face
🌜 Last Quarter Moon Face
🌝 Full Moon Face
🌑 New Moon
🌒 Waxing Crescent Moon
🌓 First Quarter Moon
🌔 Waxing Gibbous Moon
🌕 Full Moon
🌖 Waning Gibbous Moon
🌗 Last Quarter Moon
🌘 Waning Crescent Moon
🌚 New Moon Face
☁ Cloud
🌩 Cloud With Lightning
⛈ Cloud With Lightning and Rain
🌧 Cloud With Rain
🌨 Cloud With Snow
⭐ Star
🌟 Glowing Star
🌠 Shooting Star
☀ Sun
⛅ Sun Behind Cloud
🌤 Sun Behind Small Cloud
🌥 Sun Behind Large Cloud
🌦 Sun Behind Rain Cloud
🌞 Sun With Face
Zodiac:
Aquarius ♒️, Aries ♈️, Cancer ♋️, Capricorn ♑️, Gemini ♊️, Leo ♌️, Libra ♎️, Pisces ♓️, Scorpio ♏️, Taurus ♉️, Sagittarius ♐️, Virgo ♍️.
Miscellaneous:
art 🖼, atoms ⚛️, bar chart 📊, bell 🛎 🔔, carp streamer 🎏, cigarette 🚬, clapper board 🎬, email 📧, fairy 🧚♂️ 🧚♀️, fire 🔥, firecracker 🧨, folder 📁 📂, fountain ⛲️, friends 👫 👬 👭, ghost 👻, graduate 👩🎓 👨🎓 🎓, hole 🕳, izakaya lantern 🏮, jigsaw 🧩, ledger 📒, liberty 🗽, moai 🗿, painting 🖼, peace ✌️ ☮️, pill 💊, pine decoration🎍[Bamboo sticks out with possibly not pine bows surrounding] , postal horn 📯, puzzle 🧩, shell 🐚, thought 💭 (💬🗯), ticket 🎫, travel 🧭 🧳, twins 👯♀️, vial 🧪, voting 🗳, yo-yo 🪀.
(wind chime-not name)🎐, Chinese New Year 🧧, Nazar amulet 🧿, prayer beads 📿, gem (stone) 💎 , postal horn 📯, (red paper lantern-not name)🏮, (chart increasing-not name) 📈, (chart decreasing-not name) 📉
Flags and Country Flags
Flags:black flag 🏴 (pirate) 🏴☠️, (chequered flag) 🏁, crossed flags 🎌, rainbow flag 🏳️🌈, red flag/triangular flag on post 🚩, white flag 🏳.
SAMPLE FLAGS:
Albania 🇦🇱, Algeria 🇩🇿, Angola 🇦🇴, Argentina 🇦🇷, Australia 🇦🇺, Belgium 🇧🇪, Canada 🇨🇦, Central African Republic 🇨🇫, Croatia 🇭🇷, Cuba 🇨🇺, Democratic Republic of the Congo 🇨🇩, Ethiopia 🇪🇹, France 🇫🇷, Germany 🇩🇪, Great Britain 🇬🇧, Guinea 🇬🇳, Honduras 🇭🇳, India 🇮🇳, Jamaica 🇯🇲, Mexico 🇲🇽, New Zealand 🇳🇿, Netherlands 🇳🇱, Portugal 🇵🇹, Qatar 🇶🇦, Russia 🇷🇺, Saudi Arabia 🇸🇦, Scotland 🏴, Serbia 🇷🇸, Spain 🇪🇸, Sweden 🇸🇪, Turkey 🇹🇷, United Kingdom 🇬🇧, United States 🇺🇸, Uruguay 🇺🇾, Venezuela 🇻🇪, Wales 🏴.
Event Icons
Event Icons:
🇦🇺 Australia Day
🇫🇷 Bastille Day
🎂 Birthday
🛍 Black Friday
🇨🇦 Canada Day
🇧🇷 Carnaval
🐉 Chinese New Year
🎅 Christmas
🇲🇽 Cinco de Mayo
🕯 Diwali
🇨🇳 Dragon Boat Festival
🐰 Easter
🎥 Emoji Movie
🍂 Fall / Autumn
👨 Father’s Day
💪 Festivus
🎓 Graduation
🔥 Guy Fawkes
🎃 Halloween
🕎 Hanukkah
💕 Hearts
🕉 Holi
🇺🇸 Independence Day
👩 Mother’s Day
🎊 New Year's Eve
🏊 Olympics
🏳️🌈 Pride
👑 Queen’s Birthday
☪ Ramadan
🌱 Spring
☘ St Patrick’s Day
☀ Summer
🏈 Super Bowl
🦃 Thanksgiving
💘 Valentine’s Day
👰 Wedding / Marriage
⛄ Winter
🎿 Winter Olympics
⚽ World Cup
🌎 World Emoji Day
Special symbols
- How to make an em dash — (bigger hyphen): & #8212 ; (but with no spaces).
- PROPER LEFT & RIGHT Quotation Marks: Using proper “left“ and ”right” quotation marks other than the standard keyboard ones looking the same at either end of "quoted" material. Here's the proper use “quotation marks,” but not in bold.
- Superscripts1 and Subscripts2: Superscripts<sup>1</sup> and Subscripts<sub>2</sub>
- Underlining and many other font formatting can be found at Wikimedia Advanced Editing.
Musical symbols
-
♩, ♪, ♫, ♬, ♭, ♮, ♯, °, ø, , ≠, ≭.
-
Special Characters:
Á á  ⠴ Æ æ À à ℵ Α α & ∧ ∠ Å å ≈ à ã Ä ä „ Β β ¦ • ∩ Ç ç ¸ ¢ Χ χ ˆ ♣ ≅ © ↵ ∪ ¤ † ‡ ↓ ⇓ ° Δ δ ♦ ÷ É é Ê ê È è ∅ Ε ε ≡ Η η Ð ð Ë ë € ∃ ƒ ∀ ½ ¼ ¾ ⁄ Γ γ ≥ > ↔ ⇔ ♥ … Í í Î î ¡ Ì ì ℑ ∞ ∫ Ι ι ¿ ∈ Ï ï Κ κ Λ λ 〈 « ← ⇐ ⌈ “ ≤ ⌊ ∗ ◊ ‹ ‘ < ¯ — µ · − Μ μ ∇ – ≠ ∋ ¬ ∉ ⊄ Ñ ñ Ν ν Ó ó Ô ô Œ œ Ò ò ‾ Ω ω Ο ο ⊕ ∨ ª º Ø ø Õ õ ⊗ Ö ö ¶ ∂ ‰ ⊥ Φ φ Π π ϖ ± £ ′ ″ ∏ ∝ Ψ ψ " √ 〉 » → ⇒ ⌉ ” ℜ ® ⌋ Ρ ρ › ’ ‚ Š š ⋅ § Σ σ ς ∼ ♠ ⊂ ⊆ ∑ ⊃ ¹ ² ³ ⊇ ß Τ τ ∴ Θ θ ϑ Þ þ ˜ × ™ Ú ú ↑ ⇑ Û û Ù ù ¨ ϒ Υ υ Ü ü ℘ Ξ ξ Ý ý ¥ ÿ Ÿ Ζ ζ 💯 ⌘ ☂ ℃ ℉ ♩ ♪ ♫ ♬ ♭ ♮ ♯ ☠ ☮ ☯ ☸ ☢ ☛ ☞ ☑ ☒ ☣ ☤ ☦ ☪ ✝ ☃ ☄ ★ ☆ ∗ ✤ ✣ ✥ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✯ ✲ ✵ ✶ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ❁ ❂ ❃ ❅ ❆ ❈ ❉ ❊ ❋ ✑ ✔ ✙ ☛ ☞ → ∘ ∙ ∞ ∑ ∃ ❝ ❞ ❛ ❜ ℕ ℙ ℚ ℝ ℤ α β γ δ ε ζ η ι κ λ μ ν ξ ο ρ σ υ φ χ ψ ω ∺ ℵ 🅹🅰🆉🆉 🇯🇦🇿🇿 J⃣A⃣z⃣z⃣ ℵ ω ψ χ φ σ ρ λ κ η ε β
Copyright symbol: © — ©
Greek delta letter symbol: δ — δ
Euro currency symbol: € — €
- This sub-section contains the Wikipedia symbols provided to active editors in their formatting window when editing Wikipedia.
– — ° ′ ″ ≈ ≠ ≤ ≥ ± − × ÷ ← → · §
Cite your sources: <ref></ref>{{}} {{{}}} | [] [[]] <s></s> <sup></sup> <sub></sub> <code></code> <pre></pre> <blockquote></blockquote> <ref></ref> <ref name="" /> <references /> <nowiki> </nowiki>
Symbols: ~ | ¡ ¿ † ‡ ↔ ↑ ↓ • ¶ # ∞ ‘ ’ “ ” ‹› «» ¤ ₳ ฿ ₵ ¢ ₡ ₢ $ ₫ ₯ € ₠ ₣ ƒ ₴ ₭ ₤ ℳ ₥ ₦ № ₧ ₰ £ ៛ ₨ ₪ ৳ ₮ ₩ ¥ ♠ ♣ ♥ ♦ ♭ ♯ ♮ © ® ™
Latin: A a Á á À à  â Ä ä Ǎ ǎ Ă ă Ā ā à ã Å å Ą ą Æ æ Ǣ ǣ B b C c Ć ć Ċ ċ Ĉ ĉ Č č Ç ç D d Ď ď Đ đ Ḍ ḍ Ð ð E e É é È è Ė ė Ê ê Ë ë Ě ě Ĕ ĕ Ē ē Ẽ ẽ Ę ę Ẹ ẹ Ɛ ɛ Ǝ ǝ Ə ə F f G g Ġ ġ Ĝ ĝ Ğ ğ Ģ ģ H h Ĥ ĥ Ħ ħ Ḥ ḥ I i İ ı Í í Ì ì Î î Ï ï Ǐ ǐ Ĭ ĭ Ī ī Ĩ ĩ Į į Ị ị J j Ĵ ĵ K k Ķ ķ L l Ĺ ĺ Ŀ ŀ Ľ ľ Ļ ļ Ł ł Ḷ ḷ Ḹ ḹ M m Ṃ ṃ N n Ń ń Ň ň Ñ ñ Ņ ņ Ṇ ṇ Ŋ ŋ O o Ó ó Ò ò Ô ô Ö ö Ǒ ǒ Ŏ ŏ Ō ō Õ õ Ǫ ǫ Ọ ọ Ő ő Ø ø Œ œ Ɔ ɔ P p Q q R r Ŕ ŕ Ř ř Ŗ ŗ Ṛ ṛ Ṝ ṝ S s Ś ś Ŝ ŝ Š š Ş ş Ș ș Ṣ ṣ ß T t Ť ť Ţ ţ Ț ț Ṭ ṭ Þ þ U u Ú ú Ù ù Û û Ü ü Ǔ ǔ Ŭ ŭ Ū ū Ũ ũ Ů ů Ų ų Ụ ụ Ű ű Ǘ ǘ Ǜ ǜ Ǚ ǚ Ǖ ǖ V v W w Ŵ ŵ X x Y y Ý ý Ŷ ŷ Ÿ ÿ Ỹ ỹ Ȳ ȳ Z z Ź ź Ż ż Ž ž ß Ð ð Þ þ Ŋ ŋ Ə ə
Greek: Ά ά Έ έ Ή ή Ί ί Ό ό Ύ ύ Ώ ώ Α α Β β Γ γ Δ δ Ε ε Ζ ζ Η η Θ θ Ι ι Κ κ Λ λ Μ μ Ν ν Ξ ξ Ο ο Π π Ρ ρ Σ σ ς Τ τ Υ υ Φ φ Χ χ Ψ ψ Ω ω
Cyrillic: А а Б б В в Г г Ґ ґ Ѓ ѓ Д д Ђ ђ Е е Ё ё Є є Ж ж З з Ѕ ѕ И и І і Ї ї Й й Ј ј К к Ќ ќ Л л Љ љ М м Н н Њ њ О о П п Р р С с Т т Ћ ћ У у Ў ў Ф ф Х х Ц ц Ч ч Џ џ Ш ш Щ щ Ъ ъ Ы ы Ь ь Э э Ю ю Я я ́
IPA: t̪ d̪ ʈ ɖ ɟ ɡ ɢ ʡ ʔ ɸ β θ ð ʃ ʒ ɕ ʑ ʂ ʐ ç ʝ ɣ χ ʁ ħ ʕ ʜ ʢ ɦ ɱ ɳ ɲ ŋ ɴ ʋ ɹ ɻ ɰ ʙ ⱱ ʀ ɾ ɽ ɫ ɬ ɮ ɺ ɭ ʎ ʟ ɥ ʍ ɧ ʼ ɓ ɗ ʄ ɠ ʛ ʘ ǀ ǃ ǂ ǁ ɨ ʉ ɯ ɪ ʏ ʊ ø ɘ ɵ ɤ ə ɚ ɛ œ ɜ ɝ ɞ ʌ ɔ æ ɐ ɶ ɑ ɒ
Bullet Typography
Divider patterns
Triangles
‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣
‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣
‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣
Circles
◦
◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦
How To Make a Big Arrow
◦
◦
◦
◦
◦ ◦ ◦ ◦ ◦◦◦◦◦◦◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦ ◦
◦
◦
◦
◦
Triangle Arrow
‣
‣
‣
‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣
‣
‣
‣
‣
‣
‣
‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣ ‣
‣
‣
‣
Orientations
Spacing Formatting
Inserting Blank Spaces
- Invisible blank spaces: Use this command (without the nowiki front and ending tags) to make blank spaces to indent.
- <span style="visibility: hidden;">+++</span>
- The + symbols take up space but are invisible when in non-editing display mode.
- Forced Space: One can also use & nbsp ; as a forced space, but with no space on either side of nbsp. Here's what it looks like in action with three spaces before the words "in action."
Indenting
- To indent: Start a line with a colon (:).
- The more colons in a row (here three in a row) the more indentation.
Hanging Indent
Bibliographies typically have the second and all following lines of an entry indented more than the first line. The template below claims to accomplish this task. There are limited ways to increase or decrease the amount of indenting of subsequent lines that follow the first line of a paragraph. However, see WordPressBeginner website to possibly accomplish first line indents of paragraphs as described below.
- Indent Paragraph Manually Using Text Editor
- “Using the indent text buttons in visual editor is the easiest way to indent paragraphs in WordPress. However, this does not allow you to control the amount of spacing you want to add. More advanced users can switch to the text editor and manually add spacing. All you need to do is to wrap the text around paragraph tag <p> and </p> tags and then add inline CSS to the paragraph text like this: <p style="padding-left:25px;">Your paragraph text goes here . . . </p>”
- Manually indent paragraphs using inline CSS
- “This method allows you to control the spacing you want to use as indent. This method would work best if you don’t need to indent paragraphs that often. However, if you frequently indent paragraphs, then this is not an ideal solution.” See WordPressBeginner website.
How To Center Text
How To Hide Text
Hidden text, that is visible only when editing, can be inserted into articles, project pages, and other Wikipedia pages, by surrounding the text as follows: <!-- Hidden text -->
On Wikipedia, hidden text is text that is visible when editing the source for the page or when using VisualEditor, but not on the "rendered" version of the page presented to readers of the article.
How to enter hidden text:
- Enter <!-- Comment --> without the <nowiki> surrounding tags and replace the word "Comment" with the hidden text you wish to enter. The end right side arrow --> can be put at the end of the entire page to hide all of the page to non-editors.
PoJ.fm Color Conventions for Headings
Headings in MediaWiki use identity signs ("=") as tags at each end of the heading and they look like the following when in editing (non-display mode):
= Top heading: not used often because the automatic font size is too big =
== <span style="color:fuchsia">Typical First level Main heading </span>== Typical First level Main heading in fuchsia
=== <span style="color:teal">Second level heading </span>=== Second level heading in teal
==== <span style="color:purple">Third level heading </span>==== Third level heading in purple
===== <span style="color:black">Fourth level heading </span>===== Fourth level heading in black
====== <span style="color:brown">Fifth and last level heading </span> ====== Fifth and last level heading in brown
AUTOMATICALLY GENERATED Table of Contents: A table of contents gets automatically generated at the start of the webpage once there are two or more headings. If a heading has more identity signs than a heading that precedes it, then the heading with more identity signs gets nested under the heading containing fewer identity signs on either side of the heading in a numbered outline format with indents.
Philosophy of hyperlink placements
At the Nielson Norman Group website, a consulting firm that claims in their logo that they are "Evidence-Based User Experience Research, Training, and Consulting" they argue persuasively to minimize the number of hyperlinks used. PoJ.fm formatting policy does not fully concur with their reasoning here because so long as the hyperlinks might aid readers, then they can be justified. The key idea is to minimize wasting reader's time, but not minimizing their access to helpful information should the reader chose to pursue those hyperlinks.
Here is how they defend their position:
“A question I get asked frequently at UX conferences is whether to provide multiple links to the same content (from the same page). The answer is generally no. While the intent is good, the long-term outcome is not what you might expect. In many situations, it’s better to streamline your interface with few clear choices than to offer more links intended to capture a broader audience. . . . ”[3] (bold not in original)
The Nielson Norman Group first supplies reasons in favor of multiple and redundant hyperlinks on the same page, then explains why, generally speaking, it is a bad idea. Here is a quick overview of their reasons in favor:
- To provide safety nets for people who might not notice a hyperlink hopefully finding a broader audience.
- Dealing with long pages, multiple redundant hyperlinks supply users with alternative ways to access them.
- Redundant hyperlinks can help create visual balance by filling awkward or empty white space.
- Analytics show that traffic to desired destination pages increase when links to them are duplicated.[3]
Now for the reasons against including multiple and redundant hyperlinks on the same page:
Why Redundant Links Are a Bad Idea (Most of the Time):
- Redundancy can be good or bad depending on when it’s applied. Each of the explanations above may sound reasonable. However, relying on redundancy too frequently or without careful consideration can turn your site into a navigation quagmire.
- Each additional link increases the interaction cost required to process the link because it rises the number of choices people must process. The fewer the choices, the faster the processing time.
- Each additional link depletes users’ attention because it competes with all others. Users only have so much attention to give and often don’t see stuff that’s right on the screen. So when you grab more attention for one link, you lose it for the others: there’s substantial opportunity cost to extra linking.
- Each additional link places an extra load on users’ working memory because it causes people to have to remember whether they have seen the link before or it is a new link. Are the two links the same or different? Users often wonder if there is a difference that they missed. . . . Repetitive links often set user up to fail.
- Extra links waste users’ time whenever users don’t realize that two links lead to the same place: if they click both links, then the second click is wasteful at best. At worst, users also don’t recognize that they’ve already visited the destination page, causing them to waste even more time on a second visit to that page. Only show what’s needed. Nothing more.[3] (bold not in original)
How to Make External HyperLinks To PoJ.fm
Hypertext is defined as text containing hyperlinks. A hyperlink is a link from a hypertext file or document to another location or file in the same or a different document or Web page, typically activated by clicking on a highlighted word or image on the screen. To distinguish hypertext from non-hypertext on webpages in MediaWiki the hypertext is colored like this: blue with this light blue color.
- One way to distinguish two different hyperlinks that are consecutively displayed with text words next to each other, or the same word with two different hyperlinkages is by using alternating colors such as light aqua blue with a different color blue for the second hyperlink so that the word or phrase appears different, but also hyperlink clickable. To clarify with an example, if one wants two different hyperlinks to display differently for both the text "big band" and "orchestra" within the phrase "big band orchestra" it would display in non-editing mode like this: Big bandorchestra If there are more than two consecutive different hyperlinks, then every even numbered hyperlink (the second, fourth, sixth, etc.) displays with the lighter aqua blue color.
- By way of an example if one wanted three hyperlinks all within the same phrase for each relevant subject matter it would look like this for separated hyperlinks connecting (1) Duke Ellington, (2) Big band, and (3) orchestra. Separately the three hyperlinks adopt the default light blue color one sees first, but if all three hyperlinks are contained in the same phrase, such as in "Duke Ellington's Big band orchestra": Duke Ellington'sBig band orchestra.
- Another way to distinguish between run on hyperlinks is to alternate by leaving on the letter "s" in the https:// URL which then displays a gold padlock symbol between hyperlinked objects. An example is Duke Ellington's big band.
Wikipedia: hyperlinks describes the properties of a hyperlink:
“In computing, a hyperlink, or simply a link, is a reference to data that the reader can directly follow either by clicking, tapping, or hovering. A hyperlink points to a whole document or to a specific element within a document. Hypertext is text with hyperlinks. The text that is linked from is called anchor text.[4] (bold not in original)
A hyperlink is an interface that links a source to a target by clicking on a hyperlink at the source then navigates to the target. Hyperlinks can link to texts, images, URLs, or even controls, such as to a button.
- Here is what the Mediawiki formatting code for an external hyperlink connecting through PoJ.fm looks like using Mediawiki formatting:
- [http://www.apassion4jazz.net/improvisation.html "Jazz Improvising - What is it?"]
- This in display mode reveals the light blue hyperlink to "A Passion for Jazz.com "Jazz Improvising - What is it?" looking like this: "Jazz Improvising - What is it?"
- Notice the formatting for an external hyperlink begins with a single left square bracket followed by the separator symbol of a single blank space followed by whatever text will display as the hyperlink revealed text, then ending with a single right square bracket.
- You may need to add underline _ links between each word of the titles of the headings like this [http://en.wikisource.org/w/index.php?title=Help:Footnotes_and_endnotes#Multiple_references_that_point_to_the_same_footnote Multiple references that point to the same footnote.]
How to Make Internal Links To PoJ.fm
Here is what the MediaWiki formatting code for an internal link to PoJ.fm looks like:
- [[Ontdef3. What is the definition of jazz? | Ontdef3. What is the definition of jazz?]]
- [[Ontdef3. What is the definition of jazz? | Ontdef3. What is the definition of jazz?]]
- Notice the double square brackets and the separator symbol ("|") (called a vertical line or pipe and also known as piping symbol, Sheffer stroke, vertical slash, think colon or divider line) in the middle. To the left of the pipe symbol is the directing computer code to that section of PoJ.fm. The text ("Ontdef3. What is the definition of jazz?") on the left is typically the title/heading of its own page that has already been embedded into the original page with the Title identity signs that look like this: ===<span style="color:fuchsia">'''Title'''</span>===. The three SINGLE apostrophe symbols (') on either side of the word "Title" are MediaWiki formatting for bold (also called strong) text. To the right of the pipe separator symbol is the text that will be displayed for this internal link.
- To jump/link to a specific subheading within a page from another page use this formatting adding the number symbol (#) followed by the subtitle heading to link to within that page:
- [[Ontdef3. What is the definition of jazz?#The Galactic Model for Defining Jazz | The Galactic Model for Defining Jazz]]
- [[Ontdef3. What is the definition of jazz?#The Galactic Model for Defining Jazz | The Galactic Model for Defining Jazz]]
The number sign (#) inside of double square brackets ([ ]) separates the main title of page from the subheading inside of that page. After the pipe is the text to be displayed in non-editing mode. You can have a space before and after the pipe symbol or not; it doesn't seem to make any difference.
- Here's what it looks like in action: The Galactic Model for Defining Jazz
How To Jump To Top of Current Page
- <div align="center">[[#top| <span style="color:red">'''''Jump to Top of Current Page'''''</span>]]</div>
This will center text and use red font to display itself. It will look like this:
Making Floating Button To Jump to Top of Page
Merely insert the following formatting (switch to editing mode to see it below) at the top of your page to get a floating box that when clicked upon will jump to the top of that page from anywhere.
Any words put to the right of the pipe symbol (|) where the word "Top" is now [[#top | Top ]] expands or shrinks the button label title. You can see the Top box right now located in the lower left corner of your current browser screen. Clicking on it jumps to the very top of the page where the Table of Contents for the page is located. If the name of the button is "Back to Top" then the formatting code listed below would look like this and the box would expand automatically in size to contain the text "Back to Top":
[[#top| Back to Top ]]
How To Jump To Bottom of Current Page
Put the following formatting that when clicked jumps to the bottom of the page. Be careful because anchor words are case sensitive. Notice when there are or are not Capital letters and be consistent writing the texts used as anchor words.
- <div align="center">[[#Bottom | <span style="color:red">'''''Jump to Bottom of Current Page'''''</span>]]</div>
Place this anchor tag anywhere you want to be at the bottom of a page:
- <div id="Bottom">Bottom of Page</div>
If there is no text between the > and < then it is an invisible anchor.
Here's what it looks like in action:
How To Make Bullet Lists
Unnumbered list
- Item 1
- Item 2
- Item 3
- Item 4
Indented numbered list
- Item 1
- Item 2
- Item 3
- Item 4
NOTE: Put into edit mode to see the format coding producing results below. You can see both simultaneously at Wikimedia Help:Formatting under Bullet List listed in the left column third one down.
Bullet list
- Start each line
- with an asterisk (*).
- More asterisks give deeper
- and deeper levels.
- level four
- level five
- level six
- level five
- level four
- and deeper levels.
- More asterisks give deeper
- Line breaks
don't break levels.- But jumping levels creates empty space. This is level three.
- This is also level three.
- Level three as well.
- level five
- level seven
Any other start ends the list.
- combine bullet list
- with definition
- - definition
- creates empty space
- combine bullet list
- with definition
- - definition
- without empty spaces
- bullet list
- - definition
- sublist that doesn't create empty
- spaces after definition
How To Make Footnotes
Footnote formatting introduction: There are two separate procedures for formatting footnotes at PoJ.fm.:
- (1) Anchoring the footnote content and citation and (2) Establishing a NOTES: area at the very bottom of page.
How to Anchor a Footnote
Place the footnote formatting text immediately to the right of where you want the automatically generated superscripted number to locate in the text. The standard convention is that these footnote numbers appear attached immediately following any quoted material with no space in between and to the right of any ending quotation marks or a period ending a sentence.
- “It would look like this.”[5]
- Use <ref> and </ref> at start and end of an anchor zone for footnote. Format and write all text between these "ref" markers to produce the contents of the footnote.
- PROPER LEFT & RIGHT Quotation Marks: Using proper “left“ and ”right” quotation marks other than the standard keyboard ones looking the same at either end of "quoted" material. Here's the proper use of “quotation marks.” with sentence ending period located inside and to the left of the right quotation mark.
How to Use Same Footnote Number At Multiple Locations
In the blockquote below notice that the superscripted numbers for footnotes uses the same footnote number "4" three times. The effect is achieved by giving an anchor name to the footnote, which in this case is the name and anchor tag of <ref name=Groove>. Use the same anchor tag and name, but add a forward slash after the name like this <ref name=Groove/> to use that same footnote elsewhere in the text. For more information see Multiple references that point to the same footnote.
The term is often applied to musical performances that make one want to move or dance.[6] The expression "in the groove" was widely used from around 1936 to 1945.[6] at the height of the swing era, to describe top-notch jazz performances.[6]
How to Establish a NOTES Area
First as editor move to the end of the page. Use ==='''NOTES'''=== to label the NOTES section. The word "NOTES"is always BLACK and in all Bold CAPITAL letters and NOT ending with a colon ":".
Immediately underneath the NOTES heading (==='''NOTES'''===) put the reference tag looking like this: <references/>.
- This reference tag <references/> automatically lists in order all <ref> tagged items underneath it.
- If no reference tag <references/> exists in document, then all footnotes are listed in order at bottom of page.
How To Cite Bibliographic Entries
“APA Wikipedia citation example:
Format: Article title. (Year, Month Day). In Wikipedia. URL
Reference list: Evolutionary history of life. (2020, October 16). In Wikipedia. http://en.wikipedia.org/w/index.php?title=Evolutionary_history_of_life&oldid=983803356
In-text citation: (“Evolutionary history,” 2020)APA recommends linking to a specific archived version of the Wikipedia article so that the reader can be sure they are accessing the same version. This can be accessed by clicking the “View history” tab at the top of the article and selecting the latest revision. The date you include is therefore the date of the revision you accessed, the URL that of the specific revision.”[7] (bold not in original)
At PoJ.fm the footnotes and bibliography entries strive to follow the recommendations of Turabian.
Chicago Manual of Style recommends these formats for footnotes and bibliography:
- 1. “Evolutionary History of Life,” Wikipedia, last modified November 13, 2019, http://en.wikipedia.org/wiki/Evolutionary_history_of_life.
Chicago's Wikipedia citation example for short notes and bibliography:
- Short note format: 1. Wikipedia, “Shortened Article Title.”
- Short note example: 1. Wikipedia, “Evolutionary History.”
- Bibliography format: Wikipedia. “Article Title.” Last modified Date. URL.
- Bibliography example: Wikipedia. “Evolutionary History of Life.” Last modified November 13, 2019. http://en.wikipedia.org/wiki/Evolutionary_history_of_life.[7]
MLA (Modern Language Association) 7:[8]
- “Wikipedia: About.” Wikipedia, The Free Encyclopedia, 2018, en.wikipedia.org/wiki/Wikipedia:About.
How To Make Two Columns
LEFT CONTENT HERE: What does this all look like as we have it get bigger and bigger and bigger. How does the word wrap work?
Good or bad? One blank line above.
Two blank lines above
RIGHT CONTENT HERE:
What does this all look like as we have it get bigger and bigger and bigger.
- How does the word wrap work?
- Good or bad?
- Have we really seen the last of the Lone Ranger?
- apple
- carpet
- geography
- mountain
- nowhere
- postage
- ragged
- toast
- apple
- carpet
- geography
- mountain
- nowhere
- postage
- ragged
- toast
- apple
- carpet
- geography
- mountain
- apple
- carpet
- geography
- mountain
- nowhere
- postage
- ragged
- toast
- apple
- carpet
- geography
- mountain
Images
All images/pictures used at PoJ.fm need to be legally used. The best way to guarantee this is to use Creative Commons licensed images. One can mine such images at numerous websites including at Pixabay.com and Flickr.com.
Best Practises for Captioning Images
Ideally, ever image should itself be a hyperlink to information primarily about the image itself, or secondarily, linking to more information about the subject of the image (or both). Additional, a caption should be included (often in parentheses) centered underneath the image labeling what is the image displayed for the reader. The caption should include who gets credit for the image, if known. If the image is Creative Common licensed then it is appropriate to hyperlink the image to its original source, if possible. Sometimes images are found where credit to the creator of that image is unknown and not findable.
How to hyperlink images in MediaWiki formatting
To place a hyperlink so that the image is linked to something when clicked upon one places the hyperlink information into the formatting that is calling up and place the image on the webpage. The basic syntax uses double square brackets surrounding the entire command line at both left and right ends, then inside the first [[file: . . . the word "file" followed by a colon like this: <nowiki>[[file:NameOfUploadedFile.jpeg|frame|<div align="center"><p style = "font-size: 8pt">(Caption Text)</p></div>]] . The caption will ONLY be displayed by including "frame" or "thumb" surrounded by bars like this: |thumb| .
How to Upload and Add Images
- Go to sub-page you want to place image.
- Login under Personal button.
- Click on Tools button to right of Personal button.
- Click on Upload File.
- Inside of this window click on button that says "Choose File:"
- Find the image you want to upload on your computer.
- Next, under the Choose file button is an empty box that says: "Destination File Name."
- Type in the name you want for the file and end it with proper extension. Only acceptable file extension types are .jpg, .jpeg, .gif, or .png. Your file name will say something like: "festival.jpeg"
- Click on "Upload File Button" located at very bottom left of page.
- Return to relevant page where you want image to be located.
- Click on the Edit button so you are now inside of editing window.
- Move cursor to where you want image to go.
- Type in this formatting command to place image: [[file:festival.jpeg]] . Do not forget to include word "file:" before file name.
- Go to bottom of page and click on Save Page.
- You can now see image displayed on relevant page. Often, you might have to refresh the page two or three times by clicking on the circular arrow symbol to right of the box with the URL.
 Make sure you like the spacing around the image. Go back into Edit mode to fix any problems.
Make sure you like the spacing around the image. Go back into Edit mode to fix any problems.
- TO CENTER PICTURE: If you want the image to be centered instead of being on the left margin use formatting tags at either end of image file name like this: <center>PICTURE</center>. One can also use this command before and after image file name with these formatting codes: <div align="center">PICTURE</div>. AFTER the image formatting codes put the ending tag of: </div> as shown.
- You are calling the file name of the image you want to upload: Filename.jpeg (or .jpg, .gif, .png only).
- You are logged in under Personal already.
- Click on Tools button.
- Click on Upload File.
- Click on Choose File.
- A window opens with choices. Already have Filename.jpeg in your Photo Library before doing this. Click on Photo Library.
- Find Filename.jpeg file on your computer in your Photo Library.
- YOU MUST DO THIS NEXT STEP BEFORE SAVING THIS FILE/PAGE:
- Under the title of "File Description" it asks for "Destination File Name"
- Type into this box the exact file name and stay consistent in future naming. Naming is CaSe sensitive! If you use a capital first letter then you must use that same text style for all future references to this particular file (name).
- Click on the Upload File button at lower left bottom of the page.
- You will now be on the page you just uploaded. You can't always see your image yet on this page. LEAVE THIS PAGE and go back to the page where you want to place the image. If you already have the file format code previously typed on this page and it is surrounded by double square brackets like this: [[file:Filename.jpeg]] then the image will be displayed there already. Otherwise, edit in the format code for displaying images using the technique just described. Do not forget to include the word "file:" before the image's file name.
How to Place Images
A simplified syntax for displaying an image is:
- [[file:ImageName|Type|Border|Location|Alignment|Size|link=hyperlinked URL |Caption|alt=Description of image.]]
NOTE: Including the Alt text is important for at least two reasons. It can help visually impaired readers have a better sense of the contents of an image. It is also important for search engines (and correspondingly for SEO, search engine optimization) for transfering the meaning of an image and its overall relevance to its website as a whole. See the article by Braden Becker, "Image Alt Text: What It Is, How to Write It, and Why It Matters to SEO" explaining the Do's and Don't of Alt text with clear examples.
Type: "thumb" (or "thumbnail"; either can be followed by "=filename"), "frame" (or "framed"), or "frameless". Displays the image with specific formatting (see below).
Border: "border". Put a small border around the image.
Location: "right", "left", "center" or "none". Determine the horizontal placement of the image on the page. This defaults to "right" for thumbnails and framed images.
Alignment: "baseline", "middle", "sub", "super", "text-top", "text-bottom", "top", or "bottom". Vertically align the image with respect to adjacent text. This defaults to "middle".
Link: Link the image to a hyperlinked URL when image is clcked, or leave it blank.
Alt: Specify the alt text for the image. This is intended for visually impaired readers. See WP:ALT for how this should typically differ from the caption.
“The syntax for displaying a single image:
- caption where options can be zero or more of the following, separated by pipes (|):
- caption where options can be zero or more of the following, separated by pipes (|):
- ALWAYS USE ALL LOWER CASE for best results for all of the options listed below (e.g. use thumb, not Thumb). Some options work when started with an upper-case letter, but most are ignored.
- ALWAYS USE ALL LOWER CASE for best results for all of the options listed below (e.g. use thumb, not Thumb). Some options work when started with an upper-case letter, but most are ignored.
- Format option: one of border and/or frameless, frame, thumb (or thumbnail). If multiple of these options are present, only the first one will be used;
Controls how the rendered image is formatted and embedded in the rest of the page.
Resizing options:
- one of {width}px — Resizes the image to fit within the given maximum width in pixels, without restricting its height. (A space character between the width value and "px" is permitted.)
- x{height}px — Resizes the image to fit within the given maximum height in pixels, without restricting its width
- {width}x{height}px — Resizes the image to fit within the given width and height in pixels
- upright — Resizes an image to fit within reasonable dimensions, according to user preferences (suitable for images whose height is larger than width).
Setting |upright=1.0| will display the image at the user's default image width. |upright=2.0| will display the image at double the user's default width. The image will always retain its aspect ratio. Images in non-scalable media types can be reduced in size, but not increased; e.g., bitmap images cannot be scaled up.
Horizontal alignment option: one of left, right, center, none. If multiple of these options are present, only the first one will be used Controls the horizontal alignment (and inline/block or floating styles) of the image within a text (no default value).
Vertical alignment option: one of baseline, sub, super, top, text-top, middle, bottom, text-bottom.
Controls the vertical alignment of a non-floating inline image with the text before or after the image, and in the same block (the default vertical alignment is middle).
How To Manipulate the Table of Contents
The MediaWiki help page below explains how the Table of Contents gets generated after three headings and how to suppress, modify, or reorient its placement location: http://m.mediawiki.org/wiki/Manual:Table_of_contents/en
How To Use Transclusion Templates
- The transclusion templates is a fantastic feature that should be used. One can instantly have all of the contents of a specific webpage, such as basic instructions you would like to have reproduced exactly on multiple pages, by using transclusions. One can make a template to be transcluded as content linked to another page by encasing the template page name inside of double curly brackets, like this {{ . . . }}. This turns any webpage into a template that can be placed on another page.
- Wikipedia: Help: A Quick Guide to Templates
- Wikipedia: Help: Template
- Wikipedia: Help: Advanced Templates
- Wikipedia: Transclusion (Transclusion syntax with examples)
- Template: Border Shows how to surround text with a border.
First example with text surrounded by a red border.
This example also has multiple lines using the break tag.
How To Make A Table
- Wikipedia: Manual of Style/Table contains policy requirements adopted by PoJ.fm for how to structure all content used when making tables. See especially the policy on proper header titles and the need to use captions for the table names and how to reference the tables.
- MediaWiki: Help:Table
- Wikipedia Help:Table
- See experimental tables and their formatting at Experiments with Formatting Tables in the Discussion area titled "Experiments with Formatting Tables." You can see the Wikimedia formatting commands themselves making the tables when in edit mode.
Notice especially when in editing mode the formatting codes for how to color the background of a table heading. All jazz sub-genres are hyperlinks.
| Non-black Jazz Vocalists from 50 Best All-time | |
|---|---|
|
|
| Table of Male Non-Afro-American (mostly American) Jazz Musicians | ||
|---|---|---|
| Musician | Birth–Death dates | Country — Musical Instrument(s) — Roles |
| Jelly Roll Morton | (1890–1941) | American (New Orleans) pianist, composer, arranger, and bandleader. |
Simple 'open' table
|
|
| Non-black Jazz Vocalists from 50 Best All-time | |
|---|---|
|
|
|
| HITS | MONTH | TOTAL INCREASE |
| 324,497 | January 1998 | - |
| 436,699 | February 1998 | 112,172 |
What does it all mean?
| HITS | Thestatement is to start the first column and | is to end the first column. The strong statement is making the text bold. The same applies for the next two lines.- | Similar to the earlier td except the content is centered.
| Name | Years | Musical Instrument(s) |
|---|---|---|
| Miles Davis |
1926–1991 |
Trumpet 🎺
|
| 🎷 🎺 🎻 🎸 🥁 🎺 🎤 🎙 🎹 🛁a | 🎷 🎺 🎻 🎸 🥁 🎺 🎤 🎙 🎹 🛁a | 🎷 🎺 🎻 🎸 🥁 🎺 🎤 🎙 🎹 🛁a |
| Dizzy Gillespie |
1917–1993 |
Trumpet 🎺
|
It is unknown how to format a table so that every line has the same background color. The table command automatically defaults to using alternating white and gray (RGB=41) so that alternating horizontal rows are perceived as unified/coordinated with each other for that particular row when viewed from left and right horizontally.
| Catalog number | Artist | Title | Year |
|---|---|---|---|
| 45001 | Artist 1 (centered) | "Title 1" (centered) | 2011 (flush right) |
| 45002 | Artist 2 (not centered) | "Title 2" (not centered) | 2012 (centered) |
| 45003 | Artist 3 | "Title 3" | Notice how you can observe in editing mode the use of double pipe symbols placed horizontally in the first two lines of the table, while the third row has been formatted with single pipe symbols at the start of each cell so long as each pipe symbol starts that line. The latter technique makes it easier for editors to more easily find the start of each component in the table. |
Rapid Table of Hexadecimal codes for several gray colors
| First row of table | Second line of table with a really real long title in its main title area to see what happens to that title as we go along merrily. | Third row of table | Fourth row of table | 1 | 2 | 3 | 4 |
| First row of table | Second line of table with a really real long title in its main title area to see what happens to that title as we go along merrily. | Third row of table | Fourth row of table | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| Name | Instrument | Style | Active years | Greatest achievements |
|---|---|---|---|---|
| Buddy Bolden | cornet | proto-jazz incorporating blues | 1900–1907 | Loud/skilled improviser |
| Jelly Roll Morton | piano | Ragtime/Popular/Jazz | 1900–1941 | jazz promotion/hustling |
| Louis Armstrong | cornet/trumpet | Old School | 1919–1971 | Improvised solo |
| Sidney Bechet | clarinet | Dixieland | 1908–1957 | jazz internationalization |
| Charlie Parker | Alto Saxophone | Bebop | 1937–1955 | Developed Bebop/Effortless improvisations |
| Dizzy Gillespie | trumpet | Bebop/Afro-cuban jazz | 1935–1993 | Developed Bebop/International jazz promoter |
| Thelonious Monk | piano | Stride/Bebop/Monkisms | 1940–1973 | Developed Bebop/Jazz compositions/idiosyncratic style in fashion & music/cover of Time magazine [10] |
| Charlie Christian | electric guitar | Bebop | 1935–1941 | Devloped Bebop/electric guitar |
| Max Roach | drums | Bebop | 1944–2002 | Developed Bebop/politically active |
| Miles Davis | trumpet | Bebop/cool/modal/jazz-rock fusion | 1944–1975, 1980–1991 | cool persona/stylist innovator |
| Coleman Hawkins | saxophone | Swing | 1921–1969 | solo on Body and Soul |
| Lester Young | saxophone | Swing | 1933–1959 | Light airy sound |
| Duke Ellington | piano/composer/conductor | Big band swing | 1914–1974 | compositions/tailoring music to soloists |
| Count Basie | piano/orchestra leader | Big band swing | 1924–1984 | distinctively bright tinkling piano style |
Table with Sections and Compartments
| Year | Album | Original Issue |
|---|---|---|
| 1962 | The First Recordings Vols. 1 & 2 | Bird Notes |
| 1963 | My Name Is Albert Ayler | Debut Records |
| 1964 | Spirits | Debut Records |
| Jazz Masters | ||
|---|---|---|
| Name | Instrument | Style |
| Sonny Rollins | saxophone | straightahead |
| Ornette Coleman | saxophone, trumpet, violin | free jazz |
| Miles Davis | trumpet | Bebop, cool, modal, third stream, jazz/rock fusion |
How to make a table in WordPress
[caption id="attachment_1236" align="alignnone" width="150"]<a href="https://www.barnesandnoble.com/w/essential-jazz-henry-martin/1101837638"><img class="alignnone size-thumbnail wp-image-1236" src=" " alt="Jazz: The First 100 Years, 1st edition book cover" width="150" height="150" /></a> (1st edition)[/caption] " alt="Jazz: The First 100 Years, 1st edition book cover" width="150" height="150" /></a> (1st edition)[/caption] |
[caption id="attachment_1237" align="alignnone" width="150"]<a href="https://www.amazon.com/Essential-Jazz-Martin-Waters-Paperback/dp/B011819TGA/ref=sr_1_1?ie=UTF8&qid=1542986141&sr=8-1&keywords=Essential+Jazz%3A+The+First+100+Years%2C+2nd+edition"><img class="alignnone size-thumbnail wp-image-1237" src=" " alt="Essential Jazz: The First 100 Years, 2nd edition book cover" width="150" height="150" /></a> (2nd edition)[/caption] " alt="Essential Jazz: The First 100 Years, 2nd edition book cover" width="150" height="150" /></a> (2nd edition)[/caption] |
[caption id="attachment_1235" align="alignnone" width="150"]<a href="https://www.amazon.com/Jazz-Enhanced-Digital-Downloadable-Printed/dp/1305091868/ref=sr_1_2?ie=UTF8&qid=1542985252&sr=8-2&keywords=jazz+first+100+years"><img class="alignnone size-thumbnail wp-image-1235" src=" " alt="Jazz: The First 100 Years, 1st edition book cover" width="150" height="150" /></a> (3rd edition)[/caption] " alt="Jazz: The First 100 Years, 1st edition book cover" width="150" height="150" /></a> (3rd edition)[/caption] |
How To Make A Box
Use these formatting commands to get result displayed below:
- <blockquote style="background-color: white; text: black; border: solid thick red"><span style="color:black">This is '''inside''' of box. </span></blockquote>
This is inside of box.
| This is text pushed to right side of a box. |
Diagnostic Formatting Tool
- Diagnostic Formatting Tool:
- (1) Put this command at the very top of the page: <div style="padding-left:25px;padding-right:30px;">
- (1) Put this command at the very top of the page: <div style="padding-left:25px;padding-right:30px;">
followed by
- (2) </div> at the very bottom of the entire page.
- (2) </div> at the very bottom of the entire page.
- If there are ANY mismatched formatting tags (usually ending tags are missing) then the </div> formatting code will be displayed at the bottom of the page when in non-editing (display) mode. Formatting tags using angle brackets must come in pairs with a starting tag also having an ending tag. If all formatting tags are balanced and proper the </div> no longer displays in non-editing mode; it remains invisible as it should.
- To diagnose where a formatting error or omission occurs in a document first be sure to have already inserted this command at the very top of the page: <div style="padding-left:25px;padding-right:30px;"> with </div> at the very bottom of the page. If the </div> at the very bottom of the page reveals itself, then there are formatting errors (usually from omitting a closing tag like </span>). To help discover the location of the formatting problem move up the page from the bottom and insert a </div> command. If it remains invisible, then the formatting error is below that location. Proceed to narrow down where the problem lies by moving the </div> down and lower on the page until it remains visible in non-editing/display mode. The formatting error (usually an omission of a formatting ending tag) then lies between the <div style="padding-left:25px;padding-right:30px;"> and the </div> command that you have placed on the page.
- After narrowing down the location or region where a formatting error has occurred click into edit mode for that region and carefully examine that each formatting code is correct and that all formatting tags using left and right angle brackets have both a starting and a finishing tag. Other possible errors are mismatched numbers of starting and ending apostrophes used for italics, bolds, and bold italics, that is the start of word has 3 apostrophes ('''), but the end of the word only has 2 apostrophes (''). This is a formatting error since each group of asterisks must have the same number of apostrophes to format that word in bold requires three apostrophes on each end of the word or words you want to be in a bold font.
List of Formatting Errors and Omissions and Their Display Consequences
- If you see this: </li> </ol>, say at the end of a footnote, then it means you are missing a closing end span tag like this, </span>, and it is usually missing at the end of a paragraph.
- The following caused a problem because of the placement/location of the </span> following a hyperlink surrounded by square brackets. First the bad way to format followed by the correct placement of </span> placed before and not after the hyperlink in square brackets.
- BAD: <span style="color:blue">Link to [http://meta.m.wikimedia.org/wiki/Help:Wikitext_examples Wikimedia Formatting examples] </span>
- GOOD: <span style="color:blue">Link to </span>[http://meta.m.wikimedia.org/wiki/Help:Wikitext_examples Wikimedia Formatting examples]
- This one below was a problem because it had an extra ending no span tag, namely </span>.
- Chapter 6: Vocal Jazz Accent: Some of my best friends are American </span><span style="color:#008000">by Renée Stefanie. </span>
- To resolve the problematic formatting one had to delete the unnecessary </span> to the left of the color formatting tag for "by Renée Stefanie."
- It is important NOT to have a sentence start with a space and then a text color formatting command. If you have a space before the color formatting command the text is displayed in Courier style ugly font like this:
A tone row, as defined at Wikipedia is:
Fix this by deleting the one space in front of the color formatting code and you get this:
A tone row, as defined at Wikipedia is:
- If the </ref> ending tag to a footnote reference is missing after starting a footnote with the <ref> tag a warning is generated that looks like this:
Cite error: Closing </ref> missing for <ref> tag.
- When formatting a Jump Tag to the bottom of the page as can been seen a few lines below, the </span> ending tag gets displayed when it shouldn't. The solution was to switch the </div> ending tag with the </span> ending tag as revealed when in editing mode to the right of GOOD: under BAD:
- BAD: <div align="center"><span style="color:red"><div id="Bottom">Bottom of Page</span></div>
- GOOD: <div align="center"><span style="color:red"><div id="Bottom">Bottom of Page</div></span>
Formatting Difficulties with Block Quotations
- One can run into trouble because the BLOCKQUOTE command can be tricky. Best procedure is probably to put the start (<blockquote>) (but this may not lead to formatting errors if you don't; having it on a separate line makes it stand out) and ending (</blockquote>) tags on separate lines. Sometimes if this isn't done the blockquote line generated on the left side of a blockquote does not turn off.
- Another thing that could drive someone crazy is if you cannot get the ending tag for turning off block quotes to function correctly. The ending tag looks like this: </blockquote>. If just one out of twenty paragraphs fails to have its "no more of that style" ending tag, namely, </span>, then the no block quote fails to turn off the left running block quotation left marginal line so that everything from that point forward in the document now is in block quotation formatting AND the ending tag, rather than being invisible in display mode, instead gets revealed and displays in a gray color.
- Leaving off the </span> ending tag inside of a block quotation inside of a footnote reference with </ref> tag then automatically generates an error tag at the end of all footnotes that looks like this: </ol>. To remove this error </ol> tag, just add the ending span tag </span> at the appropriate place at the end of the footnote before the ending reference tag, </ref>.
Formatting Difficulties with Images
The following formatting commands inside of formatting commands for manipulating an image using the double square brackets followed by file: globally affected the entire file by eliminating the lines delineating the margins within which all text resides on that webpage. The solution was to remove either the "thumb" or "frame" formatting words inside of the double square brackets and the page reverted back to having marginal lines.
Here is the syntax that caused the entire file to stop displaying the thin marginal box surrounding the entire webpage and within which all text resides and instead had text expanding to the edges of the browser screen everywhere: [[file:RonGorowHeadshot1.jpeg|thumb|link=http://www.rongorow.com/author/index.html]]
Test Your Formatting Knowledge in the Formatting Challenge: Find Formatting Errors Below—Correctly Formatted in the Following Subsection
To test your formatting knowledge login and switch into editing mode to see all wikimedia formatting and find the errors or omissions. The passages are all correctly formatted in the following subsection.
Problem 1:
Wiki-Improv1: “Musical improvisation (also known as musical extemporization) is the creative activity of immediate ("in the moment") musical composition, which combines performance with communication of emotions and instrumental technique as well as spontaneous response to other musicians. (italics not in original)
Problem 2:
Wiki-Improv2: “Sometimes musical ideas in improvisation are spontaneous, but may be based on chord changes . . . .”[11] (italics not in original)</blockquote>
Problem 3:
Wiki-Improv3: “One definition is a "performance given extempore without planning or preparation."[12] (italics not in original) This is a quotation from the Free Dictionary on "Improvisation". (italics not in original)
Problem 4: You can observe the error indicating tag of </li> at the end of footnote 5 at the very bottom of this webpage and the </ol> also located at the end of the footnotes section.
“Every musician who has seriously tried to improvise knows that (for an instrumentalist) the art of improvising is no less than the ultimate musical challenge, demanding one's total musicianship in every moment of the act.
Today the subject is so vast, so potentially complex, involving a myriad of topics, aspects, techniques and materials that even highly motivated students with comprehensive musical backgrounds have difficulty deciding where to begin or how to advance their study. The question often arises: "How will I ever learn to do all this?!"”[13] (italics authors)
Problem 5: Fix this so all sentences in gray are in blue.
However, this turns out to be a bad reason against defining something. Just because things change, by itself, does not make definition of something impossible. Consider a simple example at first. Can the word "everything" be defined and be defined accurately and well? Why, yes, it can. The definition of everything means to include all things of any kind. Dictionary.com reports the meaning of the pronoun "everything" as meaning “every single thing or every particular of an aggregate or total; all.” Notice that this, on the face of it, would seem to be a perfectly acceptable and correct definition of "everything." If Schuller's constantly evolving objection were correct, then the pronoun "everything" could not be defined because "everything is constantly changing and evolving" while true is irrelevant to the possibility (and actuality) of being able to define what everything as a pronoun means. For two more similar counter-arguments see [http://philosophyofjazz.net/wiki/Ontdef2._Arguments_for_the_impossibility_of_defining_jazz Ontdef3. Arguments for the impossibility of defining jazz and also Ontdef8. What is a bicycle?. Since bicycle can be defined even though new styles of bicycles come into existence, then just because something adds new unforeseen styles does not make it impossible for it to be defined.
Problem 6: Leaving the final closing ref tag, </ref> off the end of the sentence produced multiple bad indentations and two sets of NOTES. It is currently formatted correctly. Switch to editing mode to see it below.
- "Ornithology" by Charlie Parker.[14] The closing ref tag you can see here to the left of this sentence when in editing mode should not be left off or you get these problems.
Problem 7: Fix this so the final indented paragraph is not entirely in bold.
Two candidates come immediately to mind: Muzak and anti-noise/noise cancellation.
- Muzak is music purposefully designed not to be noticed as music. Instead it is intentionally designed so as not to be noticed as music. Rather it is the sonic events that are functionally equivalent to cows milk production increasing when played soothing music. If we presume that the cows milk production could be equally well improved using soothing non-music, then Muzak is similarly designed to improve workers performance without the workers having to have any cognitive attention to these sonic events as music.
Problem 8: Problems with blockquote and photo heading. Fix this so the visible formatting tags are invisible.
“Max Roach is part of this serious hierarchy of musical giants. All great instrumentalists have a superior quality of sound, and his is one of the marvels of contemporary music.”[15](bold not in original)</blockquote>
Problem 9: Problems with blockquote and hyperlink not closing off. Fix this so the hyperlink URL for "International Jazz Competition" at [http://en.m.wikipedia.org/wiki/Thelonious_Monk_Institute_of_Jazz International Jazz Competition is not visible.
in his honor, the Thelonious Monk Institute of Jazz
was established (1986) by the Monk family and Maria Fisher with a mission to offer public school-based jazz education programs for young people around the globe, helping students develop imaginative thinking, creativity, curiosity, a positive self-image, and a respect for their own and others' cultural heritage. Beginning in 1987 the institute hosts an annual [http://en.m.wikipedia.org/wiki/Thelonious_Monk_Institute_of_Jazz International Jazz Competition and through its partnership with UNESCO
since 1987 has promoted International Jazz Day
celebrated around the world 🌎 🌍 🌏 on April 30th to “highlight jazz and its diplomatic role of uniting people in all corners of the globe”[16]
Correctly Formatted Answers to Formatting Challenge
Answer to Problem 1 with correct formatting:
Wiki-Improv1: “Musical improvisation (also known as musical extemporization) is the creative activity of immediate ("in the moment") musical composition, which combines performance with communication of emotions and instrumental technique as well as spontaneous response to other musicians.” (italics not in original)The <span style="color:blue"> in the line starting just under the words "Problem 1" and to the left of the <blockquote> tag was deleted.
Answer to Problem 2 with correct formatting:
Wiki-Improv2: “Sometimes musical ideas in improvisation are spontaneous, but may be based on chord changes . . . .”[17] (italics not in original)A </span> tag was added after . . .” as well as before the [http:// .
Answer to Problem 3 with correct formatting:
Wiki-Improv3: “One definition is a "performance given extempore without planning or preparation.”[18] (italics not in original)A </span> tag was added after "planning or preparation."
Answer to Problem 4 with correct formatting:
“Every musician who has seriously tried to improvise knows that (for an instrumentalist) the art of improvising is no less than the ultimate musical challenge, demanding one's total musicianship in every moment of the act.
Today the subject is so vast, so potentially complex, involving a myriad of topics, aspects, techniques and materials that even highly motivated students with comprehensive musical backgrounds have difficulty deciding where to begin or how to advance their study. The question often arises: "How will I ever learn to do all this?!"”[19] (italics authors)
Problem 4 was fixed by adding the span ending tag of </span> after p. 3. just before the </ref> tag.
Answer to Problem 5 with correct formatting:
However, this turns out to be a bad reason against defining something. Just because things change, by itself, does not make definition of something impossible. Consider a simple example at first. Can the word "everything" be defined and be defined accurately and well? Why, yes, it can. The definition of everything means to include all things of any kind. Dictionary.com reports the meaning of the pronoun "everything" as meaning “every single thing or every particular of an aggregate or total; all.” Notice that this, on the face of it, would seem to be a perfectly acceptable and correct definition of "everything." If Schuller's constantly evolving objection were correct, then the pronoun "everything" could not be defined because "everything is constantly changing and evolving" while true is irrelevant to the possibility (and actuality) of being able to define what everything as a pronoun means. For two more similar counter-arguments see Ontdef3. Arguments for the impossibility of defining jazz and also Ontdef8. What is a bicycle?. Since bicycle can be defined even though new styles of bicycles come into existence, then just because something adds new unforeseen styles does not make it impossible for it to be defined.
To get the formatting correct a missing right square bracket needed to be added at the start of the sixth sentence: Dictionary.com
Answer to Problem 7 with correct formatting:
Two candidates come immediately to mind: Muzak and anti-noise/noise cancellation.
- Muzak is music purposefully designed not to be noticed as music. Instead it is intentionally designed so as not to be noticed as music. Rather it is the sonic events that are functionally equivalent to cows milk production increasing when played soothing music. If we presume that the cows milk production could be equally well improved using soothing non-music, then Muzak is similarly designed to improve workers performance without the workers having to have any cognitive attention to these sonic events as music.
So that the entire paragraph was not put into bold the second punctuation following the colon (:) must also be a colon and not a semi-colon (;) mark. When you have a colon and then a semi-colon it puts the entire paragraph into bold font.
- proof that a colon/semi-colon combination only indents once then puts that sentence/paragraph all into bold font.
- no bold font and correctly indented twice because of the use of two colons (::).
To see the above formatting, enter into editing mode.
Answer to Problem 8 with correct formatting:
“Max Roach is part of this serious hierarchy of musical giants. All great instrumentalists have a superior quality of sound, and his is one of the marvels of contemporary music.”[20] (bold not in original)
Answer to Problem 9 with correct formatting: a missing right square bracket had to be added at the end of this line: http://en.m.wikipedia.org/wiki/Thelonious_Monk_Institute_of_Jazz Thelonious Monk Institute of Jazz]

in his honor, the Thelonious Monk Institute of Jazz
was established (1986) by the Monk family and Maria Fisher with a mission to offer public school-based jazz education programs for young people around the globe, helping students develop imaginative thinking, creativity, curiosity, a positive self-image, and a respect for their own and others' cultural heritage. Beginning in 1987 the institute hosts an annual International Jazz Competition and through its partnership with UNESCO
since 1987 has promoted International Jazz Day
celebrated around the world 🌎 🌍 🌏 on April 30th to “highlight jazz and its diplomatic role of uniting people in all corners of the globe”[21]
Unbalanced Single Apostrophes Put Entire Page into Bold
- If text is put into bold, but the ending bold apostrophe marks (''') are missing, then it tends to put the ENTIRE document into bold font.
- Similarly, the entire page can end up being displayed in bold if there are any extra bold formatting single apostrophes as in the following example:
- BAD FORMATTING OF SUBTITLE: ====<span style="color:teal">'''How''' Does '''Rock''' '''''Differ''''' From '''Jazz'''?'''====
- At the far right end of the subtitle there are three extra single apostrophes (''') to the right of the question mark,?''', that made the entire page be displayed in bold font. To resolve the problem, and get the entire page out of bold, just delete the last three single apostrophes located to the right of the question mark.
For Examples of Wikimedia Formatting
- Link to Wikimedia Formatting examples
Bottom of Page
Administrator's Only Login
NOTES
- ↑ Wikipedia: CMYK color model.
- ↑ Wikipedia: "The Four Horsemen" and Wikipedia: "666."
- ↑ 3.0 3.1 3.2 "The Same Link Twice on the Same Page: Do Duplicates Help or Hurt?," by Hoa Loranger, March 13, 2016.
- ↑ Wikipedia: hyperlinks, start of first paragraph.
- ↑ This is an example of a formatted footnote. Its content gets displayed typically at the bottom of the page under the section titled NOTES. Or, they all show up anywhere the <references/> tag is put.
- ↑ 6.0 6.1 6.2 FOOTNOTE: This is the same footnote three times.
- ↑ 7.0 7.1 Jack Caulfield, "How to cite Wikipedia," Scribbr.com, published November 29, 2019; revised December 21, 2020.
- ↑ "Easy Ways to Cite Wikipedia."
- ↑ See for examples: "Essential Solos: 40 Great Improvisations: (100) Jazz artists and critics pick their favorite solos from the music's past and present," Jazz Times, published November 2, 2017.
- ↑ "Jazz: The Loneliest Monk," Time magazine, Friday, Feb. 28, 1964.
- ↑ This is a quotation from Gorow, p. 212, quoted in Wikipedia on musical improvisation.
- ↑ This is a quotation from the Free Dictionary on "Improvisation".
- ↑ How To Improvise: An Approach to Practising Improvisation, Hal Crook, 2010, 3. </li>
- ↑ At Jazz Advice.com it is stated that beginning Bebop players often learn Charlie Parker’s "Ornithology," a 32 bar melody over the chord progressions to "How High the Moon."
- ↑ Music: "What jazz is—and isn't," Wynton Marsalis, New York Times, 17th paragraph, July 31, 1988.
- ↑ International Jazz Day website: "About", first sentence.
- ↑ This is a quotation from Gorow, p. 212, quoted in Wikipedia on musical improvisation.
- ↑ This is a quotation from the Free Dictionary on "Improvisation."
- ↑ How To Improvise: An Approach to Practising Improvisation, Hal Crook, 2010, 3.
- ↑ Music: "What jazz is—and isn't," Wynton Marsalis, New York Times, 17th paragraph, July 31, 1988.
- ↑ International Jazz Day website: "About", first sentence.
</ol>
NOTE: The error tags found here in the footnotes are the result of the formatting errors in the Test Your Formatting Knowledge Challenge section above. Please do NOT correct them because they are what the test is testing with the correct formatting shown in the Answers to Formatting Challenge section.
</div>